#166 - 📩 Nace Niusletters, hecha con Bubble,💰 Zapier recula con el pricing y Airtable compra Airplane
Semana llenita de novedades y de proyectos para empezar el año con buen pie dentro del ecosistema.
👋🏻 ¡Hola!
Volvemos a la rutina, volvemos a Valencia.
Y esta vez, como estoy viendo qué hacer para este año en la newsletter, te voy a pedir tu colaboración. Así que te hago una pregunta rápida y sencilla.
¡Te agradezco mil la colaboración! Nos ayudas mucho a mejorar lo que hacemos.
Esta semana, proyectos muy interesantes.
La semana que viene empieza nuestro programa para que descubras el universo No-code
Una formación de 6 semanas en el que crearás 5 proyectos reales, sin tener que escribir una sola línea código. Más de 50 vídeos. Vas a crear:
Una página web
Un CRM personalizado
Aprenderás a automatizar procesos
Crearás una app móvil
Construirás un marketplace
Por el camino descubrirás y aprenderás herramientas tan útiles para tu día a día como Framer, Webflow, Airtable, Flutterflow, Glide, WeWeb, Make o Zapier - entre tantas otras.
Hemos actualizado el contenido a Enero de 2024, para que tengas la mejor experiencia posible y vamos a empezar en menos de una semana. Por ser lector de la newsletter tienes 100€ de descuento con el cupón:
NEWSLETTER100
📩 Nace Niusletters, hecho completamente en Bubble
Imagina un lugar en el que cruzar a creadores de contenido que escriban en newsletters con marcas que busquen llegar a nuevas audiencias.
Pues esto es lo que hace niusletters, el proyecto de Celia Rozalén y Laura Folgado, que viene a crear una plataforma en la que centralizar todas las necesidades de un niuslettero, desde la búsqueda de patrocinadores a la gestión de la facturación.
Todo que está hecho en Bubble, en una plataforma que realmente ha quedado muy bien - completamente funcional y con lógica ciertamente compleja.
Cuando pienses en montar tu M.V.P. y te digan que no se va a poder crear un producto con complejidad, enséñales este proyecto.
Llevo conociendo este proyecto un buen tiempo, pero por fin está listo para que todos lo podamos usar.
Puedes registrarte de manera completamente gratuita desde este enlace.
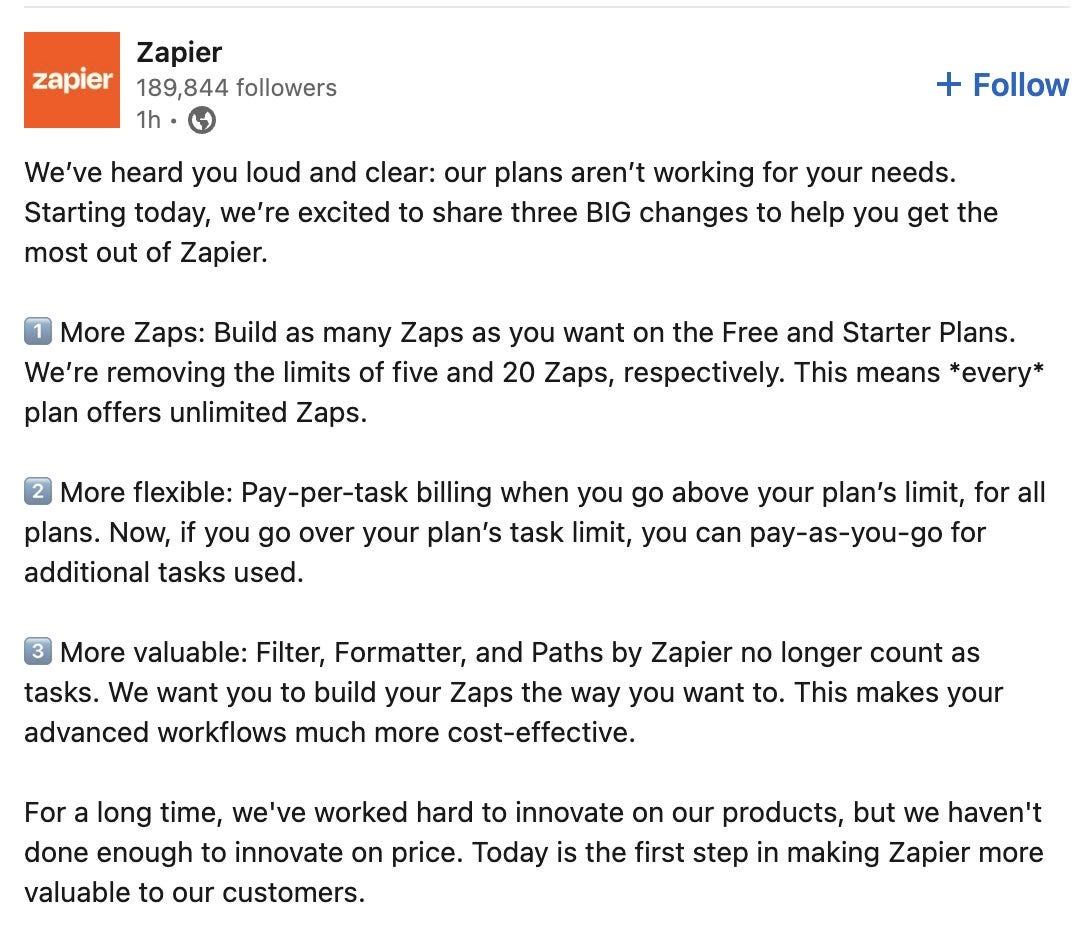
💰 Zapier cambia su modelo de pricing, dando más a la gente gratis
Que el modelo de pricing de Zapier es abusivo es algo que llevo tiempo diciendo. Pues bien, parece que ahora se han dado cuenta de ello.
Las principales novedades afectan a la gente de los planes gratuitos, pero también a los usuarios de pago. Te cuento:
Podrás tener Zaps ilimitados en cualquier plan. Algo que tiene todo el sentido del mundo, ya que tener 5 Zaps activos es poquísimo, y si tienes más acabarás necesitando pagar un plan mayor por volumen de utilización.
Más flexible cuando te pasas del límite. Antes te cobraban por un paquete de acciones si o si, mientras que ahora solo pagarás por aquellas que consumas de más.
Los Paths, Formatters y Filtros ya no contarán como tareas. Esto es el mayor cambio sin duda alguna, ya que reducirán drásticamente el consumo de tareas haciendo que tu plan actual sea más valioso.
Me parece que sigue siendo muy caro, pero es increíble la cantidad de gente que prefiere usar esta herramienta debido a su sencillez.
Way to go, Zapier.
💰 Airtable “compra” Airplane, matándola en el acto. Por qué esto es peligroso.
Puede que no conozcas Airplane, pero es una herramienta de Low-code centrada en construir herramientas internas, algo similar a Retool.
Habían levantado 40M$, pero no conseguían la tracción suficiente como para demostrar a los inversores que iban por el camino correcto.
Ahora, Airtable compra al equipo y la tecnología de esta herramienta, lo cual es una noticia buena y mala a la vez.
Lo bueno:
Aumenta la posición de mejorar sus Interfaces para casos de usos más avanzados
Lo malo:
Acaban de despedir a 273 empleados en Airtable
Los clientes de Airplane tienen sólo 2 meses para dejar de usar esta herramienta
La moral de la historia es que muchas veces las herramientas que usamos pueden desaparecer de un día para otro y quedarnos sin ellas. Por lo que lo importante siempre serán las bases que aprendas, no la herramienta en concreto que uses.
2️⃣ Llega la versión 2.1 de Client-First, el sistema para maquetar en Webflow más extendido
La gente de F’insweet continúa sentando cátedra a la hora de poner las bases para que todo el mundo pueda diseñar sitios escalables y mantenibles en Webflow.
Es por eso que ahora continúan mejorando su sistema introduciendo la versión 2.1, en la que incluyen como principales novedades.
Introducción de las variables de color
Reduciendo los Divs necesarios
Optimizando clases adicionales
Puedes echarle un vistazo a la documentación desde este enlace.
¡Hasta aquí la newsletter de hoy!
Si has llegado hasta aquí, tómate el tiempo de contestarme si quieres y conversar acerca de qué valor te aporta esta newsletter. Lo agradeceré enormemente.
Unha aperta