✨ Arranca el No-code Specialist y novedades del ecosistema
Volvemos a las noticias del ecosistema después de una temporada de proyectos y te contamos como evoluciona el proyecto.
👋🏻 ¡Hola!
Esta semana, con total sinceridad se ma ha echado encima esta edición de la newsletter y no he llegado a tiempo con una historia como me gustaría contarte.
¿La razón? Las fallas y que me he puesto enfermo.
Sin embargo tengo muchas novedades que contarte y el ecosistema trae bastantes cosas interesantes, así que he pensado que tendría todo el sentido hablarte de ellas.
✨ 20 alumnos empiezan el No-code Specialist, S.2
Nos hace muchísima ilusión, a la vez que es una tremenda responsabilidad, que 20 personas hayan confiado en nosotros para esta formación.
Arrancamos las primeras 8 semanas, en las que vamos a tener una formación intensiva en No-code, producto digital, diseño, construcción y mucho más, en el que se vendrán profes tan top como Luis Alfonso, Isa Gárate, Elena Madrigal, Danny Saltaren…
Además, estoy muy orgulloso de la diversidad, tanto de género de los participantes, como de las nacionalidades, con gente desde República Dominicana, Colombia, Argentina…
El objetivo es claro. De aquí a unos meses, estos alumnos y alumnas tendrás las habilidades necesarias como para coger su primer cliente en el mundo del No-code o empezar a aplicarlo en su trabajo actual.
Van a ser los y las mejores profesionales del No-code y nos vamos a encargar de eso.
Puedes conocer a las 20 personas un poco más aquí.
Y ahora si, vamos con las noticias importantes de la semana:
📰 Lo que tienes que saber para estar al día
En esta sección te traeremos las principales novedades que tenemos de las herramientas No-code o de proyectos que hayan sido lanzados utilizando herramientas No-code.
¡Vamos allá!
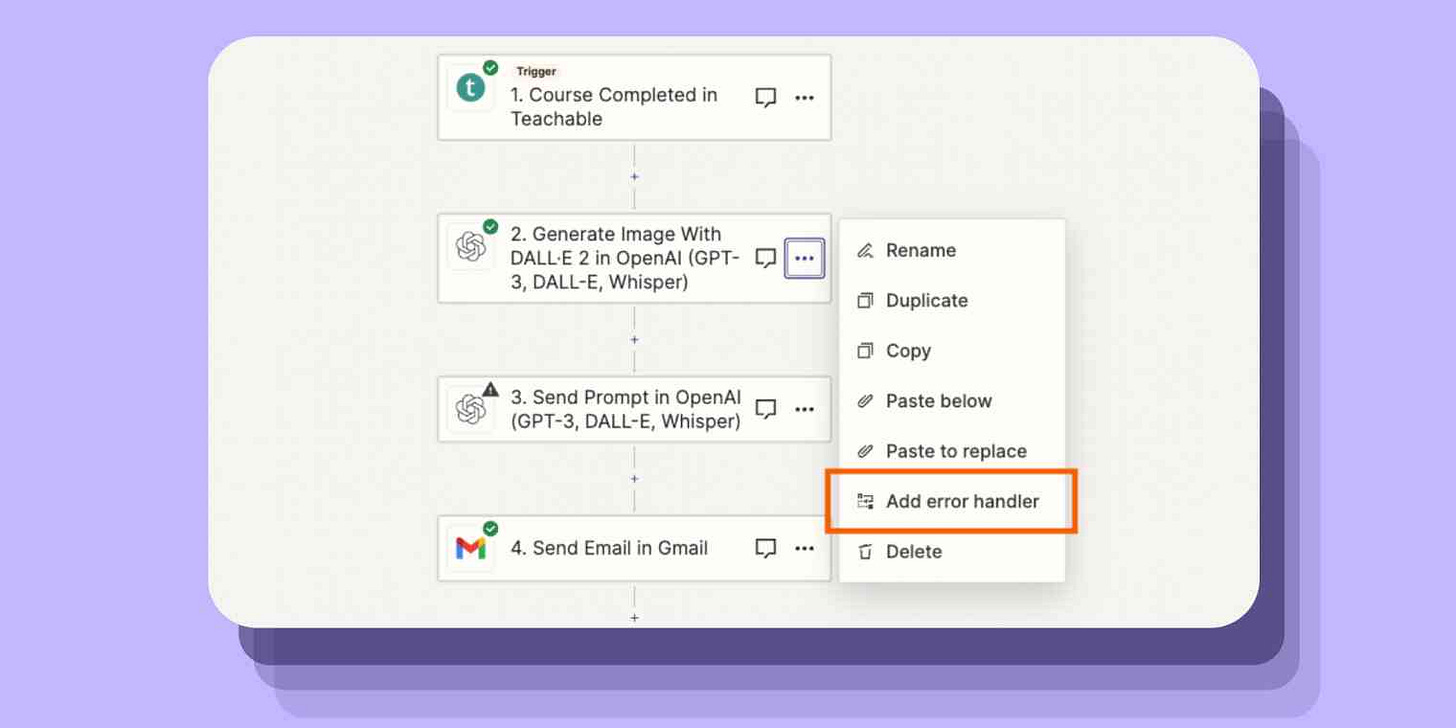
🆕 Zapier lanza su gestión de errores
Poco a poco, Zapier empieza a mejorar su producto para añadir funcionalidades que en Make ya teníamos hace tiempo, pero que intenta hacerla una competidora más viable debido a su mayor conexión con herramientas diferentes.
Esto te permite tener una mayor flexibilidad y control de cómo funcionan tus Zaps, permitiéndote gestionar errores y no simplemente dar una alerta y fallar, como hasta ahora.
Una buena funcionalidad a incorporar, de la que puedes leer más aquí.
👨🏫 Aprende a construir un LMS en Wized y Xano
Aonnoy ha lanzado un tutorial en el que va a construir paso a paso un LMS (una herramienta para gestionar cursos) en la que vas a tener la posibilidad de personalizarla por completo.
Gracias a usar Webflow, Xano y Wized puedes añadir funcionalidades tan completas como el reproductor de video, la toma de notas dentro de las lecciones y todo un sistema de gestión de usuarios y cursos sobre una base de webflow.
Muy recomendable el tutorial, te lo dejo aquí abajo.
📜 Glide lanza su certificación de nivel 3
Tan importante es aprender a usar una herramienta como poder demostrar que sabes usarla.
Esto es lo que han visto la gente de Glide, que suman un nuevo curso a su galería de contenido educativo en el que te enseñan a construir aplicaciones más avanzadas utilizando Glide y explorando las posibilidades que tiene realmente esta herramienta.
Es una maravilla cómo explican Glide y las posibilidades que tiene esta herramienta y ahora tienes una manera de empezar a aprender completamente gratis.
🆕 Softr lanza los Webhooks en los botones y nuevos componentes
Además de la incorporación de JJ Englert como Head of Education, Softr continúa mejorando su plataforma, ahora centrándose especialmente en ofrecer un mejor diseño de sus componentes nativos.
Han empezado por unos pocos, pero poco a poco irán sacando nuevos componentes para que tengas que preocuparte 0 por tener un muy buen diseño, nada más introducir el componente.
Además, lanzan los Webhooks en botones, que te permitirá llamar a herramientas más complejas como Make, desencadenar escenarios de Zapier o conectarte a cualquier API desde un botón.
Aunque les queda bastante por desarrollar esto es un buen movimiento por parte de Softr.
👀 El hosting y el constructor web (con IA) que necesitas para hacer realidad tu proyecto.
Hoy en día no concibo empezar un proyecto sin lanzar previamente una web que te permita mostrar al mundo aquello que ofreces.
Hostinger además de ofrecerte un hosting en el que alojar toda la información de tu web ahora también te permite crear la tuya propia.
¿Cómo? Muy fácil. A través de un constructor de arrastrar y soltar, la inteligencia artificial (que hará por ti gran parte del trabajo tan solo describiendo de qué trata tu web) y más de 150 plantillas creadas por diseñadores que podrás utilizar para agilizar el proceso de creación (reduciendo el tiempo a minutos).
¿Y sabes lo mejor? Tienes todo esto (pudiendo incluso crear hasta 100 páginas en tu web) por un precio muy económico más un 10% de descuento con el código NOCODEHACKERS
¡Hasta aquí la newsletter de hoy! Espero que te guste y que hayas tenido alguna noticia interesante. Volvemos pronto con más historias de proyectos que han sido construidos con No-code.