#94 - 💰Glide levanta 20M$, 🤯 recrea MacOs en Webflow y crea una web desde Notion *GRATIS*
En esta edición te cuento acerca de la ronda de Glide, Flexbox Gap y te demuestro que puedes crear una web sin código a partir de Notion
👋🏻 ¡Hola!
Hacía un tiempo que no me sentaba a escribir estas líneas y ciertamente se echaba un poco de menos. Sin embargo, la edición anterior sobre ¿Qué es el No Code? (si no la has leído, haz click aquí), la habéis acogido con mucho cariño. Así que muy agradecido por eso.
Por Nocodehackers han pasado muchas cosas, principalmente que hemos estado trabajando en formaciones que empezaremos a dar a partir de Mayo, como nuestra colaboración con la SEFH, lo cual es un auténtico lujo y un par de formaciones que aún no te puedo contar, pero que son una auténtica locura.
La semana que viene el proyecto cumple 2 años, y lo celebraremos como se debe 🎉
El Maker Camp está llegando a su recta final y hemos tenido invitados de lujo, como Corti y Pol, Jacinto Fleta, Tomás Alonso, Jesús Vivas o Elena Madrigal. Y cerraremos la semana que viene con Iván Landabaso. Yo estoy disfrutando de cada clase y aprendiendo todo lo que puedo, como si fuera un alumno más.
Da pena cuando se acaba una formación en la que disfrutas tanto del buen ambiente que hay en clase.
Hoy vengo cargado de noticias que contarte, así que coge esa taza de café, pon buena música de fondo (en mi ordenador suena Eric Clapton) y acompáñame en el repaso de la actualidad del No Code.
👀 Toda la formación que necesitas sobre marketing online, por 10€/mes
Un honor que Boluda.com vuelva a patrocinar una entrega de esta newsletter.
Por si no lo conoces, Boluda es un proyecto que ha ayudado a miles de personas a iniciar su camino en el mundo del marketing online y el emprendimiento.
En su plataforma, encontrarás cientos de cursos, 5423 lecciones (¡y cada día dos nuevas clases!) en las que podrás navegar para formarte.
Desde cosas muy básicas, hasta cosas tan avanzadas como Google Analytics 4, o AppGyver.
Si quieres dar tus primeros pasos en el mundo del marketing online, es uno de los mejores recursos de internet.
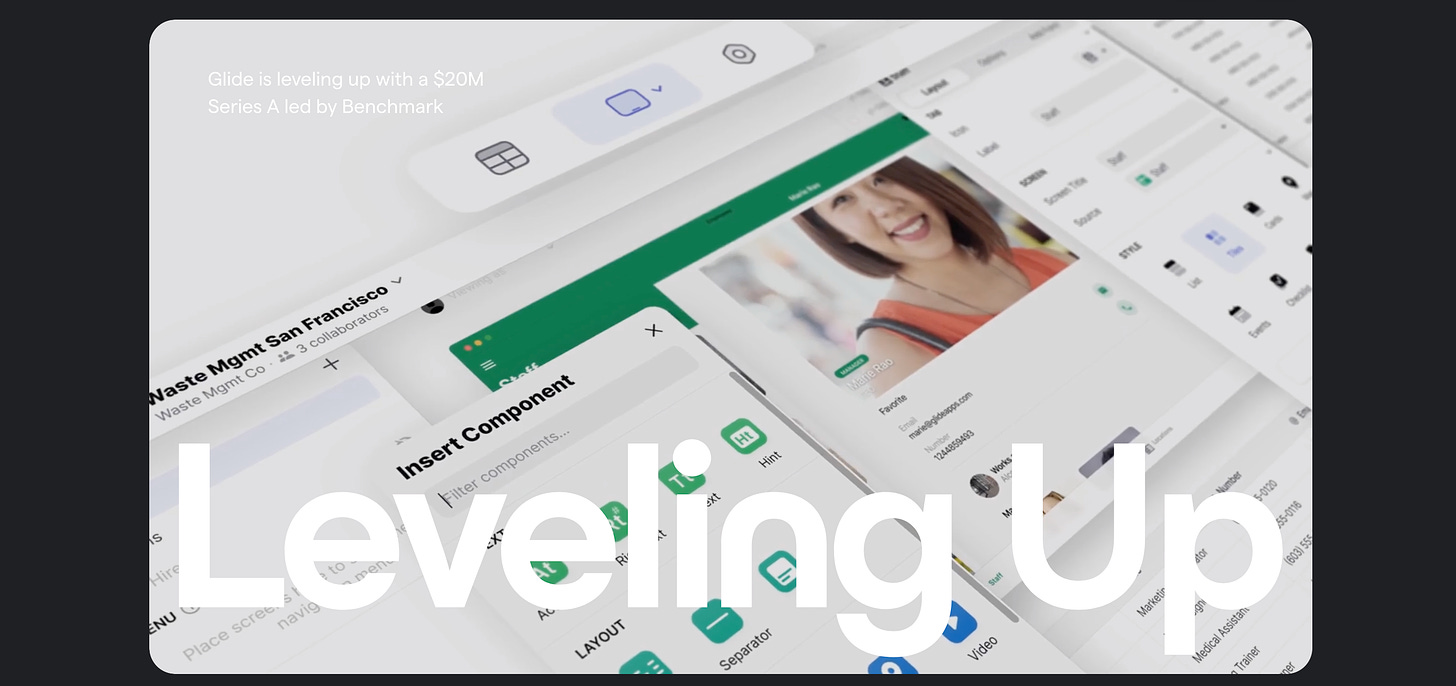
💰 Glide levanta 20M$ para que todo el mundo pueda crear aplicaciones
Una de las herramientas que mejor condensa el espíritu de este movimiento No Code, es Glide, que te permite construir web apps a partir de Google Sheets en minutos - no semanas.
Pero poco a poco, la herramienta ha ido madurando, tanto en posibilidades, como la incorporación de las Glide Tables, integraciones con Airtable o Excel o las apps en formato web.
Cada vez el producto hace más, se sofistica más, pero sigue dando la sencillez y facilidad de siempre para poder crear apps sin código, llegando incluso a colarse en empresas del Fortune 500 - como nos contaba Jesús Vargas en el podcast.
Benchmark capital, se mete en la compañía por creer que es el Shopify de los ecommerce, o el Canva del diseño.
Desde luego que hay muchísimas empresas que siguen operando con excels, que podrían ver sus operaciones volverse más eficientes usando Glide.
Te cuentan todo sobre la ronda y las novedades en este artículo.
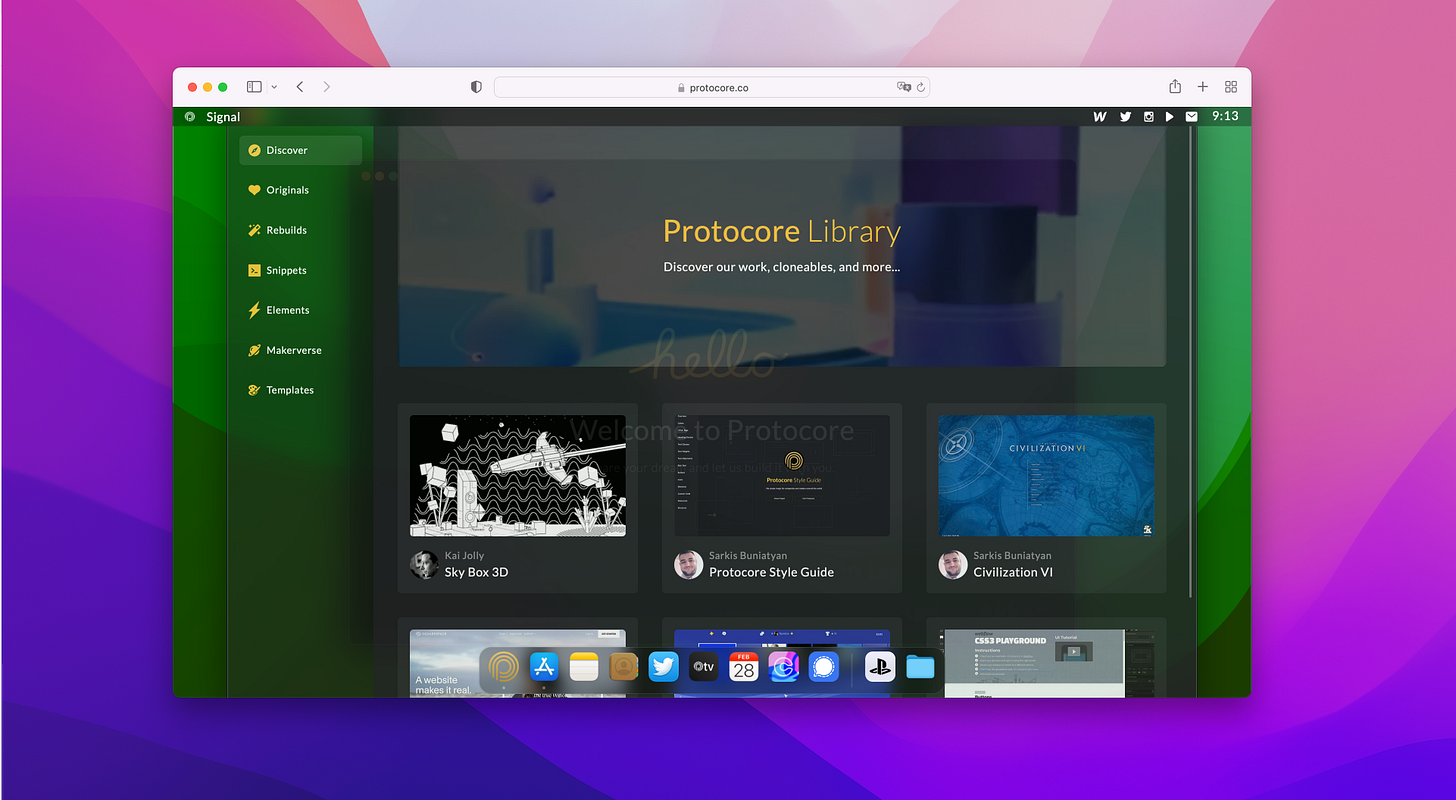
🤯 Protocore, recrea un escritorio de MacOs totalmente en Webflow
Cuando hablamos de las locuras que se pueden llegar a hacer con Webflow, siempre tengo una persona en mente, que es SarkisBuniatyan.
También conocido como la persona que recreó Civilization V o la interfaz de la PS4 en Webflow, ahora decidió montar un estudio para crear webs en Webflow llamado Protocore.
Y anuncian su lanzamiento junto a una espectacular web, en la que han recreado un escritorio de MacOs, incorporando funcionalidades como ponerse en contacto con ellos de una manera muy transparente e integrada.
Es una locura lo que puede llegar a crearse en Webflow. Para prueba, entra aquí (solo en desktop) y disfruta.
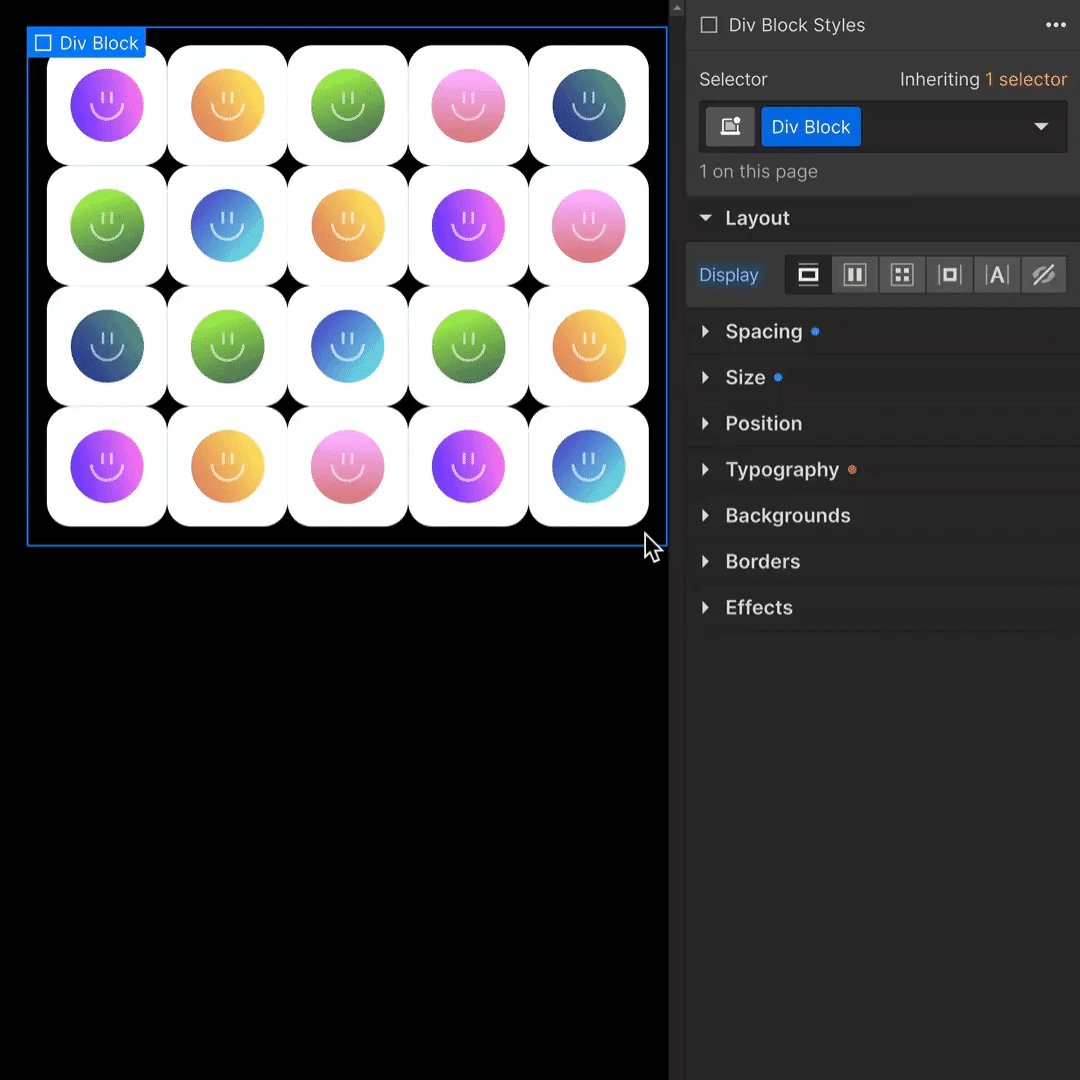
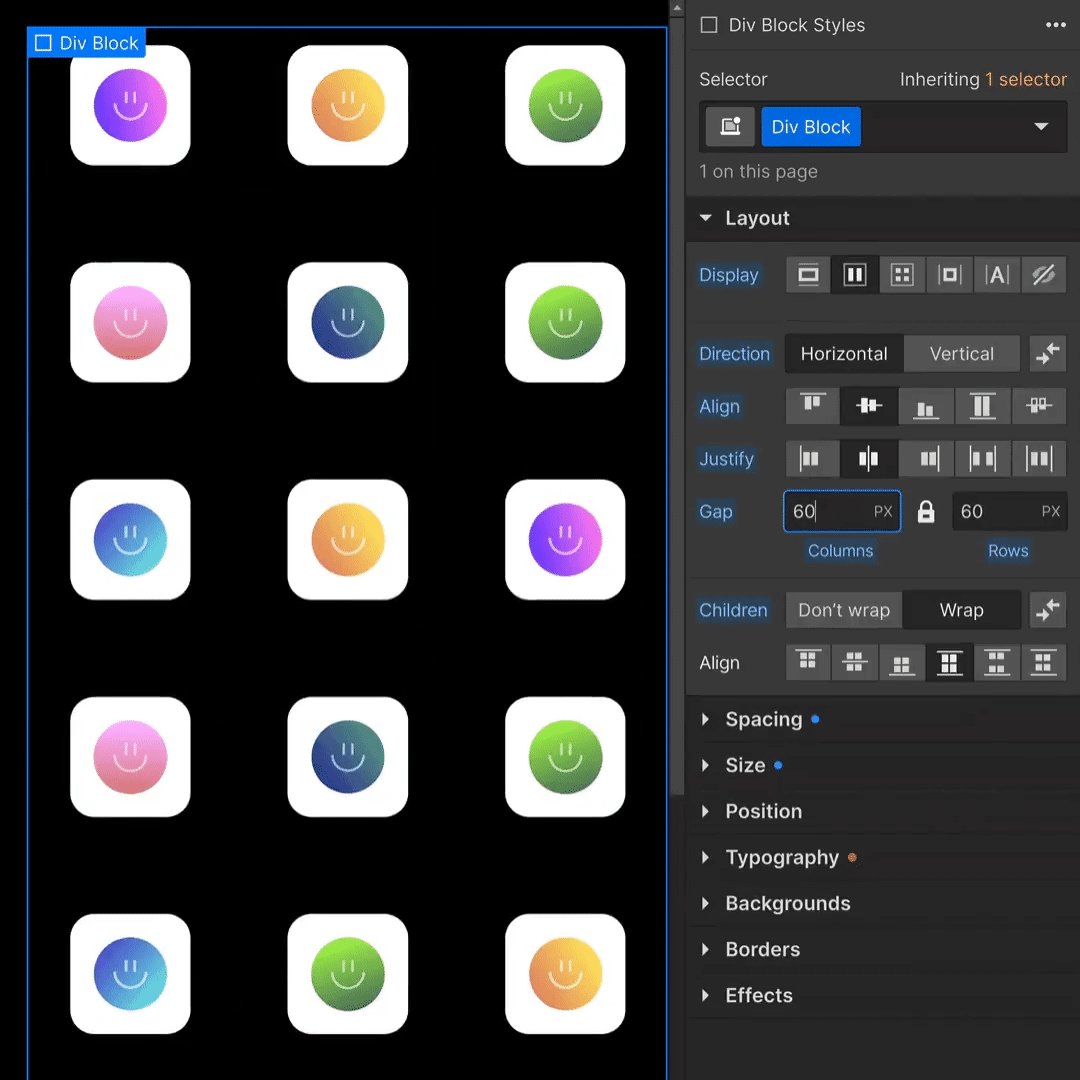
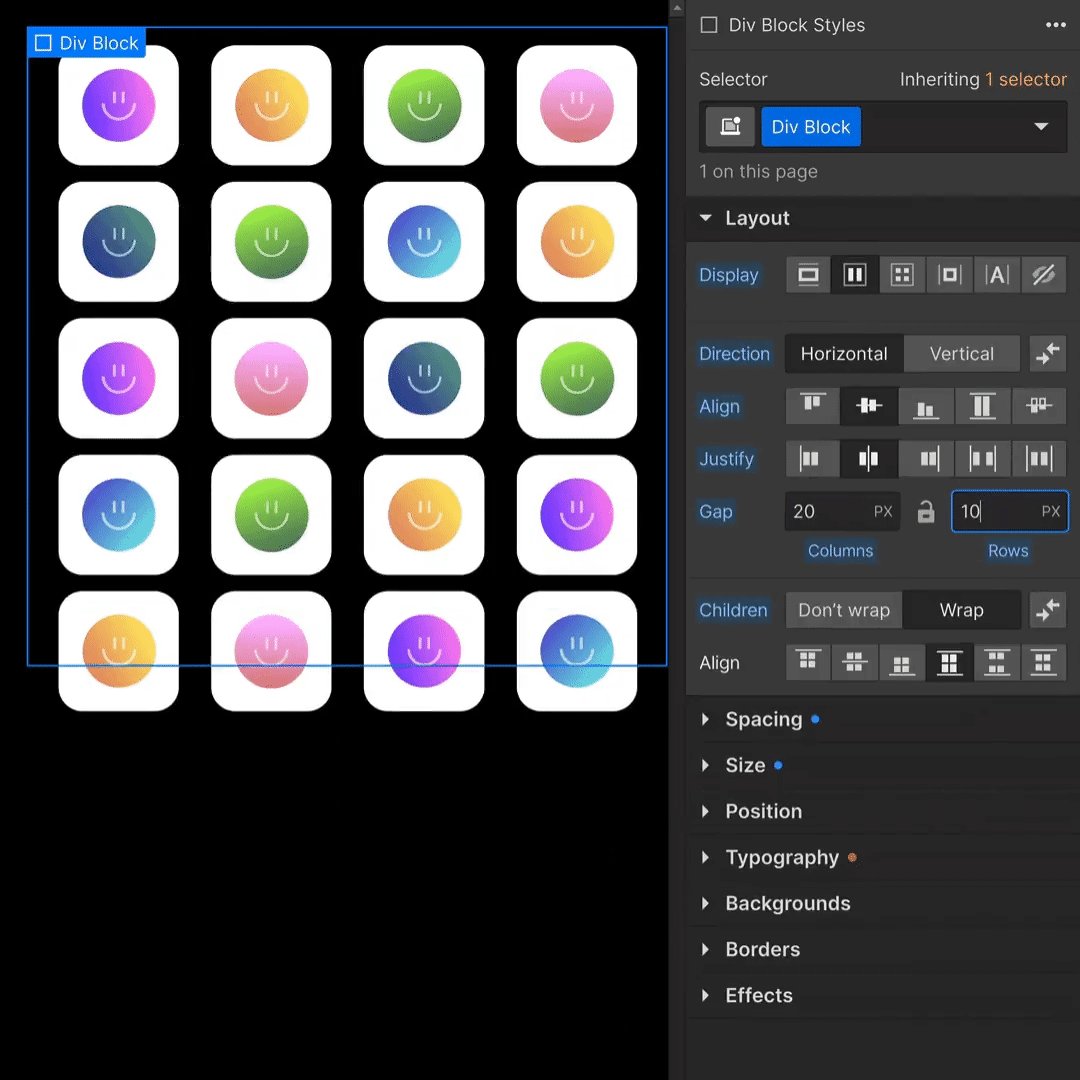
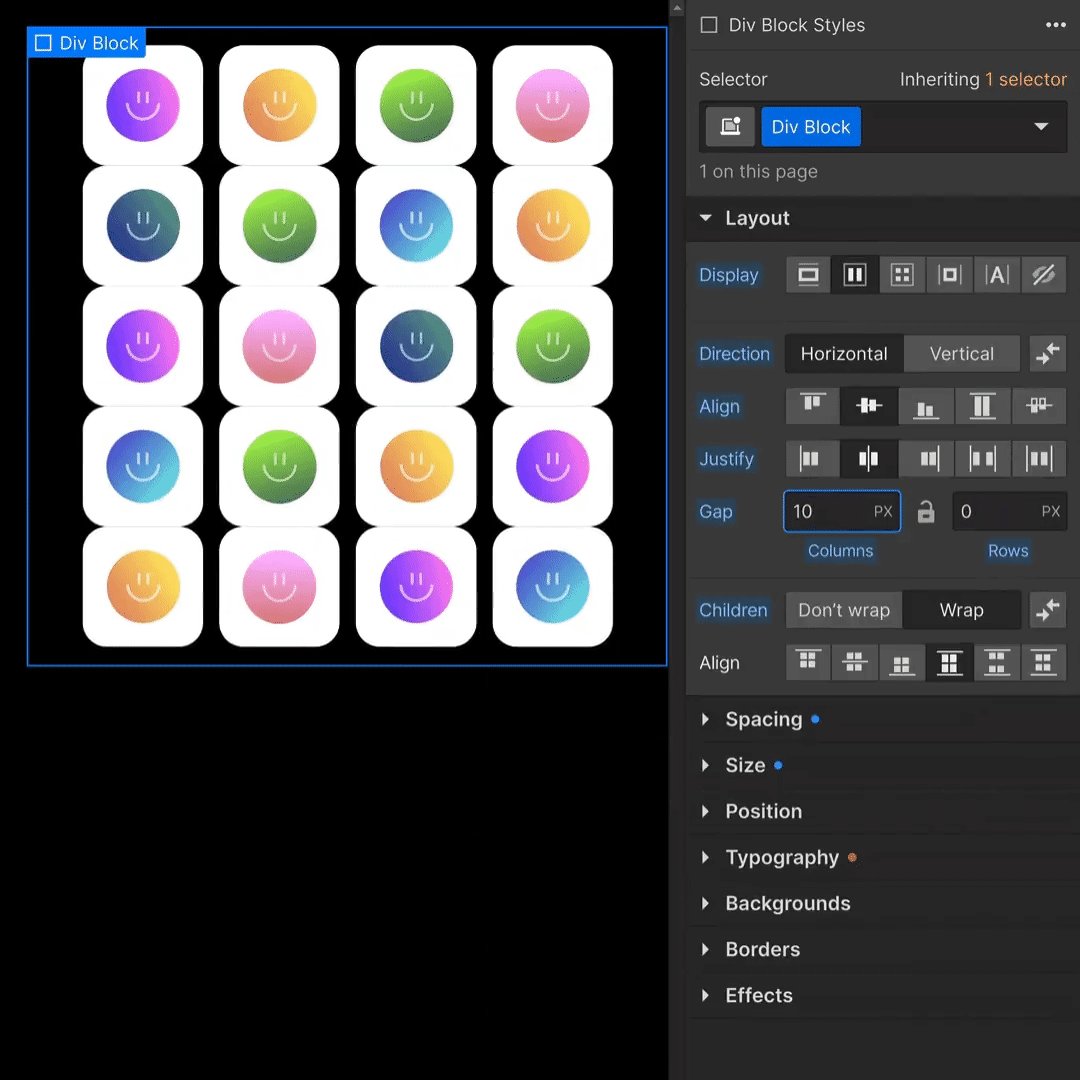
✅ Flexbox Gap llega a Webflow
Una de las funcionalidades que la mayoría de desarrolladores echaba de menos de Webflow, es el Flexbox Gap.
Es una propiedad que te permite ajustar el espaciado entre elementos usando únicamente Flexbox, sin tener que recurrir a una Grid. Y es que no todos los navegadores soportan Grid de manera nativa y en ciertas ocasiones (¡puntuales!) puede ser un dolor.
Ahora, dan un paso adelante y añaden esta función de una manera sencilla, para crear layouts complejos en dos dimensiones, sin salir de Flexbox.


📈 Descubre Graphext Fluid, la herramienta para analizar datos complejos sin necesidad de código.
Una de las herramientas que más me fascinan - y que han hecho que me vea vídeos de 40 minutos de Victoriano hablando sobre el tiempo - es Graphext.
Sin embargo, para usuarios como yo, que el análisis de datos no es nuestro fuerte, la herramienta se presentaba como ciertamente compleja y difícil de manejarse para obtener los resultados que esperas de una herramienta como esta. (¡Queremos grafos!)
Pues ahora, acaban de hacer un update de su producto (Fluid) que hace que todo sea un poco más sencillo. Lo que más me fascina es que automáticamente cuando añadas un nuevo .CSV, te creará un proyecto y ya te ofrecerá datos.
De esta manera podrás obtener conclusiones sin tener que hacer prácticamente nada, como por ejemplo que la mayoría de la gente lee esta newsletter los Viernes. O que tenemos un montón de gente que nos lee desde Argentina.
Si quieres sacar conclusiones no obvias de tus datos, Graphext es tu herramienta. Descúbrela.
🍧 Popsy, convierte cualquier documento de Notion en una web, completamente gratis
Hoy me gustaría presentarte una herramienta que creo que poco a poco están haciendo las cosas muy bien.
Y esta herramienta es Popsy, una alternativa a Super.So y Fruition, que te permite convertir cualquier documento de Notion en una página web.
Una vez hecho, podrás personalizarlo aprovechando una de sus plantillas o tocando estilos por tu cuenta. El proceso es tan sencillo como añadir la página de Notion y crear la web. Así de fácil.
Si quieres convertir tu Notion en una web, prueba esta herramienta.
😅 Lo que pudo haber sido pero no fue.
Por si es la primera vez que lees esta newsletter, en esta sección recopilamos artículos interesantes, pero que por A o por B, no han entrado en la newsletter de la semana.
Knockout, el framework para pasar de Figma a Webflow ahora, disponible completamente en Español.
El crecimiento de una herramienta No Code, como WeWeb
¿Cómo ha crecido Tally? Te lo explican por aquí
Bubble ha hecho un post a nuestro amigo Pablo Heredia.
🙋🏻♀️🙋🏻♂️ Lo que ha pasado en la comunidad
En nuestra comunidad de Nocodehackers ya somos casi 1.000 personas que compartimos nuestras inquietudes acerca de crear producto y proyectos online, sin código. Te cuento lo que ha pasado esta semana.
🤖 Hemos hablado con Arturo Génova y Edu sobre cómo es el proceso de automatización
🤯 David García sigue con su proyecto de Flogr y Jesús Vivas, Noemí Carro y un servidor hablamos sobre cómo lanzarlo
🤝 Hablamos con Carlos y Arturo sobre RGPD y privacidad en las newsletters
Cada vez somos más gente que compartimos nuestros proyectos con la comunidad.
¿Te vienes?
Hasta aquí la newsletter de esta semana. Si te ha gustado, no hay nada que me haga más feliz que la compartas en tus redes sociales.
Y substack te lo deja fácil. Sólo tienes que pulsar en este botón.
Te recuerdo, además que por ser suscriptor de la newsletter tienes 25€ de descuento en Nocodehackers PRO, la suscripción a todo nuestro contenido y cursos, más de 13 ahora mismo. Todo por 150€.
Para que puedas accionar el no-code y aprender a usar herramientas como Webflow, Airtable o Arengu.
¡Nos vemos la semana que viene!