#88 - ✍️ Aprende a crear Medium en Webflow, de 20 a 200.000 escuchas 🎙 y la app de Substack
Domina el CMS de Webflow y crea un blog como Medium, no dejes la oportunidad de apuntarte al Maker Camp y conoce la historia de El rincón de aquiles.
Si no me conoces, soy Álex, fundador de Nocodehackers.
Escribo cada Jueves, a las 16:30 sobre producto digital y no-code, para que tú no tengas que invertir el tiempo que invierto yo en investigar.
👋🏻 ¡Hola!
Escribo estas líneas recién llegado a Madrid, después de estrenar el famoso AVE. No os voy a negar que tenía ganas de ello.
De lo que no tantas ganas es del madrugón a las 4:30 para cogerlo, pero sin duda merecerá la pena pasar hoy y mañana por la ciudad.
Sigue pareciéndome un lujo que parte de mi trabajo sea venirme a una ciudad y poder estar con gente tan maja como la de Mendesaltaren y minimum.run.
Está siendo una semana bastante intensa, las cosas empiezan a coger bastante inercia fruto del trabajo que llevamos durante estos meses, ayudado porque el ecosistema (parece que) empieza a crecer.
Espero pronto poderos contar por qué me he venido a Madrid, que me hace muchísima ilusión.
Me gustaría, antes de cerrar recordarte que mañana cerramos plazo de inscripción al Maker Camp.
🚨 ¡Última oportunidad de apuntarte al Maker Camp!
Tenemos ahora mismo 5 plazas libres que nos encantaría que alguien que lee esta newsletter pudiera llevársela.
Tienes de plazo hasta el Domingo a las 23:59 para apuntarse, mientras vamos llenando las plazas.
Aprender de gente como Elena Madrigal, Jaime Mesa, Noemí Carro, Santiago Alonso, Danny Saltaren, Corti, Pol Rodríguez (¡y muchos más!) es todo un lujo ya de por si.
Pero además te vamos a ayudar a que aprendas a convertir una idea que tengas en tu cabeza en realidad, usando No-code para ello.
Si te lo estás pensando, esta es tu última oportunidad. ¿Te vienes?
Ahora te dejo con las noticias de la semana. (¡Incluyendo un nuevo curso!)
✍️ Crea un blog como Medium en Webflow y domina el CMS
Como parte de nuestros senderos formativos, estamos desarollando una experiencia para aprender Webflow, en base a enseñar a cientos de personas a dar sus primeros pasos.
Y nos hemos encontrado que el CMS y entender cómo funcionan las collections suele ser un punto problemático a la hora de aprender.
Es por eso que lanzamos este curso, en el que replicarás y construirás un blog tan espectacular como es el de Medium, que se esfuerzan muchísimo en tener las mejores prácticas de legibilidad y disposición del contenido.
Aprenderás desde lo más básico del CMS hasta cosas un poco más avanzadas, como collections relacionadas, filtros, límites…maquetando una web con cierta complejidad como es Medium.
Como siempre, las 10 primeras plazas estarán a un precio reducido, de solo 19€. Luego irá subiendo hasta llegar a 39€, mientras terminamos el curso. (¡aunque ya hay un montón de contenido!)
¿Quieres dominar el CMS de Webflow?
📱 Conoce las novedades de FlutterFlow
Desde que salió su versión 2.0, flutterflow es una herramienta que no deja de sonar dentro del ecosistema. Diría hasta que es la que más tracción está cogiendo.
Ahora, gracias a Victor, nos hemos enterado de las novedades más importantes que presentan:
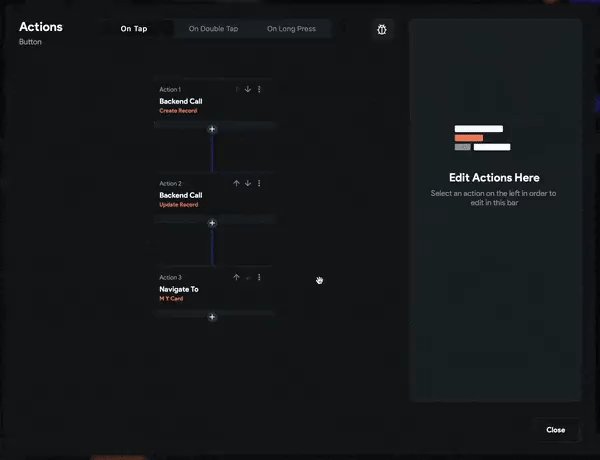
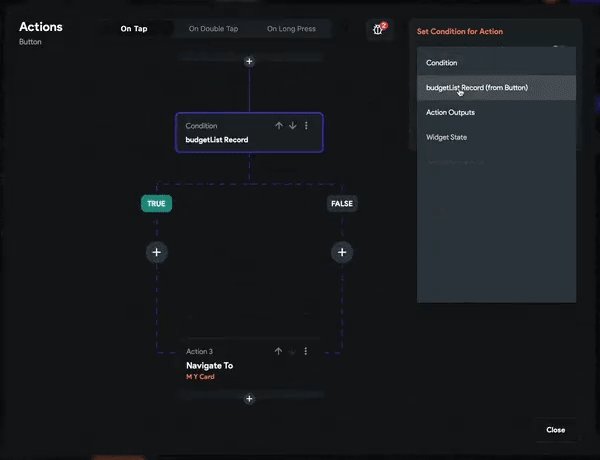
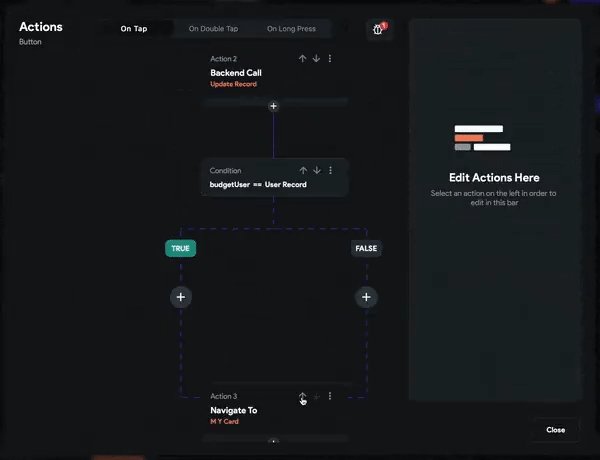
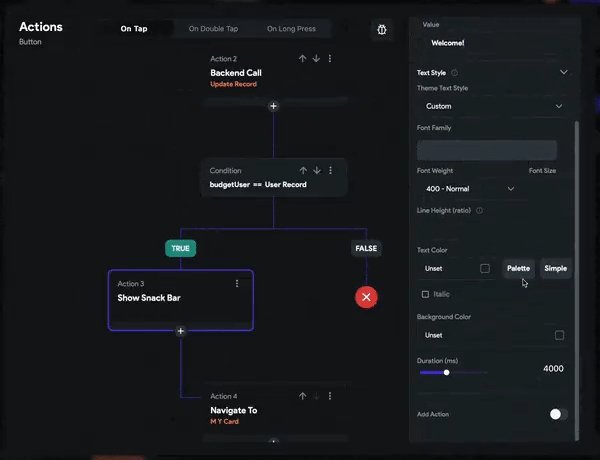
Visual Action Editor: Un editor de lógica que te permitirá añadir acciones más complejas a tu aplicación de manera visual. Muy similar al enfoque que usa Arengu y Webflow en su lógica, pero a la vez muy potente.
Rediseño de la página de settings
Mejoras en la velocidad de carga
Iconos personalizados en tu app
Con esto, se convierte en una gran herramienta para crear aplicaciones, que tengo ganas de poder dedicar tiempo de mi vida a explorar en más profundidad.
¿La has usado? ¡Cuéntame que te parece!
✍️📱 Substack lanza su app nativa para leer newsletters
Un movimiento realmente interesante por parte de Substack, el lanzar una aplicación móvil para tener en un lugar único (fuera de tu correo) todas las publicaciones a las que estás suscrito.
Me parece un movimiento genial para poder sacar el ruido de tu bandeja de entrada y tener en un mismo lugar las publicaciones que te interesan leer. Con cada vez más creadores que se pasan a esta plataforma como Jesús Terrés, Máximo Gavete, Lenny, etc… se convierte en algo más que una herramienta de publicación de newsletters.
De momento sólo disponible en iOs y iPad, pero pronto estará en Android. Mi funcionalidad favorita es poder tener un feed de todas las ediciones que me quedan por leer y poder archivarlas una vez leídas.

🎙 El rincón de aquiles. De 20 a 200.000 escuchas en 1 año (y poco)
Soy muy fan del proyecto de El rincón de aquiles, me parece que enfrentan las entrevistas desde un punto diferencial, o al menos diferente a lo que se suele escuchar por la red y que lo hacen genial.
Prueba de ello es que nos desnudan sus números y tienen ya más de 200.000 escuchas. Casi nada.
Ahora, se plantean dar el paso de la monetización. Y es aquí donde me gustaría detenerme un poco.
Este proyecto nace con una vocación de dar conocimiento práctico sin fecha de caducidad. Y para ello llevan más de un año creando contenido de manera desinteresada para la comunidad, en su tiempo libre, porque les llena.
Sin embargo, el proyecto conlleva una serie de gastos, tanto económicos como en inversión de tiempo.

Me parece un ejemplo perfecto de proyecto en el que primero te centras en crear audiencia y después, tras mucho sudor, inversión y tiempo, decides dar el salto a monetizarlo.
Estoy seguro de que acabarán monetizando, y probablemente suficiente como para que puedan vivir de ello por la calidad de su contenido y su buen hacer.
Pero es un ejemplo perfecto de cómo puedes crear un proyecto sin código:
Elige algo que te interese/apasione.
Crea contenido interesante y original.
Cuéntaselo al mundo
Conecta con tu audiencia
Monetiza
Puedes escuchar el podcast desde aquí.
💻 Construye webs absurdamente sencillas con mmm.page
Navegando por la web me he encontrado esta herramienta para crear páginas web sencillas simplemente arrastrando a la pantalla.
Está muy pensado para páginas de tipo invitaciones, link in bio, etc… pero a la vez te da una libertad creativa bastante interesante.
Sólo puedes añadir imágenes, textos o formas, pero eso no significa que puedas crear diseños únicos.
Y lo mejor de todo es que es gratis. A no ser que quieras ser PRO. Que probablemente no lo necesites (¡ya te lo dicen ellos!).
Puedes probarla totalmente gratis desde aquí.
😅 Lo que pudo haber sido pero no fue.
Por si es la primera vez que lees esta newsletter, en esta sección recopilamos artículos interesantes, pero que por A o por B, no han entrado en la newsletter de la semana.
Descript ya está disponible en español. Transcribe texto y edita vídeo directamente como si editaras texto.
Entrevistamos a Daniel Amieva en el podcast de Nocodehackers.
🙋🏻♀️🙋🏻♂️ Lo que ha pasado en la comunidad
En nuestra comunidad de Nocodehackers ya somos casi 700 personas que compartimos nuestras inquietudes acerca de crear producto y proyectos online, sin código. Te cuento lo que ha pasado esta semana.
🔥 Miguel Beltrán, alumno del Product Marketing Camp, lanza su proyecto de Clickout.
🤝 Brais Comesaña ofrecía un trabajo de 8-12horas como freelance en Webflow.
🤖 Juanjo Espada preguntaba por cómo integrar Integromat con Xano.
Cada vez somos más gente que compartimos nuestros proyectos con la comunidad.
¿Te vienes?
Hasta aquí la newsletter de esta semana. Si te ha gustado, no hay nada que me haga más feliz que la compartas en tus redes sociales.
Y substack te lo deja fácil. Sólo tienes que pulsar en este botón.
Te recuerdo, además que por ser suscriptor de la newsletter tienes 25€ de descuento en Nocodehackers PRO, la suscripción a todo nuestro contenido y cursos, más de 13 ahora mismo. Todo por 150€.
Para que puedas accionar el no-code y aprender a usar herramientas como Webflow, Airtable o Arengu.
¡Nos vemos la semana que viene!