#85 - 😏 Tu página personal en Webflow, 🤖facturación automática en Airtable y Worskpaces en Webflow
En esta edición te presento una plantilla para que crees tu web en horas, no meses, te cuento cómo puedes gestionar tu facturación con Airtable, novedades de Webflow y Bubble y un marketplace en Glide
👋🏻 ¡Hola!
Si las últimas dos semanas han sido agotadoras, esta ha sido un poco más relajada. Pero eso no significa que no hayan pasado cosas. Hemos estado preparando lo que vas a ver en esta newsletter, y lo que viene a continuación, que probablemente sea aún un poco más 🔝.
Sin embargo, hay algo que me hace muchísima ilusión contar y es que crece el equipo de Nocodehackers, y lo hacemos con una persona que es todo un lujo tener el equipo: Elías. Compartirá su tiempo entre Mendesaltaren y NCH, pero viene a aportar su experiencia como Product Designer en una de las compañías más importantes del mundo, y espero aprender muchísimo de él y llevar el producto de Nocodehackers a otro nivel.
Es todo un reto el tener un equipo de gente tan inteligente y una suerte el compartir viaje con ellos.
Y hoy lanzamos algo diferente dentro de Nocodehackers. Cada uno de vosotros habéis votado por cuál queríais que fuera el siguiente curso de Nocodehackers, y el ganador ha sido el curso de página personal con Webflow.
Es por eso que os hemos escuchado 👇
🤝 Crea tu web personal con Webflow en minutos
Hemos querido crear un producto que ayude a todas las personas que quieren hacer una página personal en la que mostrar sus proyectos, experiencia, trabajos y hacerla suya.
Es por eso que hemos creado esta plantilla que te servirá para poder tener tu sitio personal en minutos. Olvídate de tener que estar horas pensando cómo estructurar tu página, y aprovecha los componentes que hemos creado para ti.
Porque hemos construido un pequeño sistema de componentes, que te permitirá crear una web que se adapte a tu estilo de una manera realmente sencillo. Todo mediante símbolos para que construir tu web sea como construir un Lego.
He disfrutado tanto el proceso que lo he aprovechado para renovar mi web personal.
Junto al curso, te damos la documentación y soporte que puedas necesitar para utilizar la plantilla, donde aprenderás cómo modificar elementos, tipografías, colores o contenido para que tu sitio sea único.
La plantilla estará por 39€ e irá subiendo 5€ su precio cada 10 personas que la compren.
Creemos que es un gran primer paso para meterte en Webflow y crear un sitio con personalidad (¡y que no tendrás que pagar mientras la tengas en el subdominio .webflow.io!).
¡Ah! Y le hemos añadido Dark Mode. 🤫
📊💰 Automatiza tu facturación con Airtable con Noemí Carro
Esta semana hemos tenido la Maker Session #6 en la que se ha venido Noemí Carro a abrirnos las tripas de su sistema de facturación y contarnos cómo ha usado Airtable para centralizar toda su facturación.
Y hay muchas cosas interesantes dentro de la sesión, como entender cómo ha hecho para gestionar el IVA y IRPF para los distintos tipos de facturas, cómo ha solucionado el hacer facturas rectificativas o cómo ha aprovechado el Page Designer para hacerse una plantilla que puede exportar a PDF y mandar por mail automáticamente a sus clientes.
Además, por si fuera poco ha incluído un sistema de gestión de Gastos e Ingresos para tener el control de su negocio a mano.
Nos lo cuenta todo en 45 minutos, y puedes verlo aquí:
🛠 Fibery, crea el espacio de trabajo de tu compañía sin código
Iván, de Startup Riders me ha pasado esta herramienta que tiene muy buena pinta, destinada a que las empresas puedan construir un espacio de trabajo adaptado a sus necesidades sin código.
Ofrece toda la posiblidad de crear bases de datos relacionales, que puedes definir su estructura para adaptarse al proceso que necesites. Es como un Notion pero con super poderes.
Siguiendo la filosofía de “construye tu propia herramienta” te da una flexibilidad absoluta a la hora de construir tus procesos, incluyendo vistas de tabla, board, lista, timeline o calendar, documentos, automatizaciones o integraciones.
Una de las cosas que más he destacado en las horas que he dedicado a probarla ha sido el que viene con un montón de plantillas que son comunes para la mayoría de usuarios, como procesos de recruiting, priorización de tareas, resolución de bugs, gestión del conocimiento…
También incluye un sistema de gráficas realmente potente que te permitirá crear dashboards para tu equipo.
¿Lo mejor? Es gratis para equipos pequeños.
💼 Llegan los Workspaces a Webflow (¡Por fin!)
Los planes de pricing son complejos, tanto que hemos creado una guía sólo para navegar por ellos.
El equipo de Webflow lo sabe, por eso ahora intentan simplificar con la llegada de los Workspace, que sustituyen a los Account Plans y Team Plans.
Ahora, tienen tres planes: Starter (gratis), Core (19$/mes) o Growth (49$/mes).
Lo interesante es que puedes tener más control sobre los permisos de la gente que trabaja dentro de la web, como por ejemplo no permitir que un usuario en particular publique el sitio, o que no pueda acceder a los controles de facturación.
Es un paso más en la dirección de atraer a empresas en las que estos requisitos son verdaderamente importante, y además simplifica un poco la elección de cuentas para trabajar en equipo. Lo cual no quita que sea caro tener un equipo trabajando en Webflow.
Puedes ver todos los detalles en este artículo.
🔝 El responsive de Bubble no para de mejorar
Llevo un año diciendo que el responsive de Bubble es complejo, y ahora con su nuevo sistema de responsive empiezan a hacer que tenga cierto sentido. Y curiosamente se basan en una filosofía muy similar a la que tiene Webflow (¡y la web en general!) que es flexbox.
Con este nuevo sistema, podrás controlar mucho mejor cómo se comporta tu aplicación en diferentes tamaños, además de ser una especie de “habilidad” universal a todos los desarrolladores a través de la web.
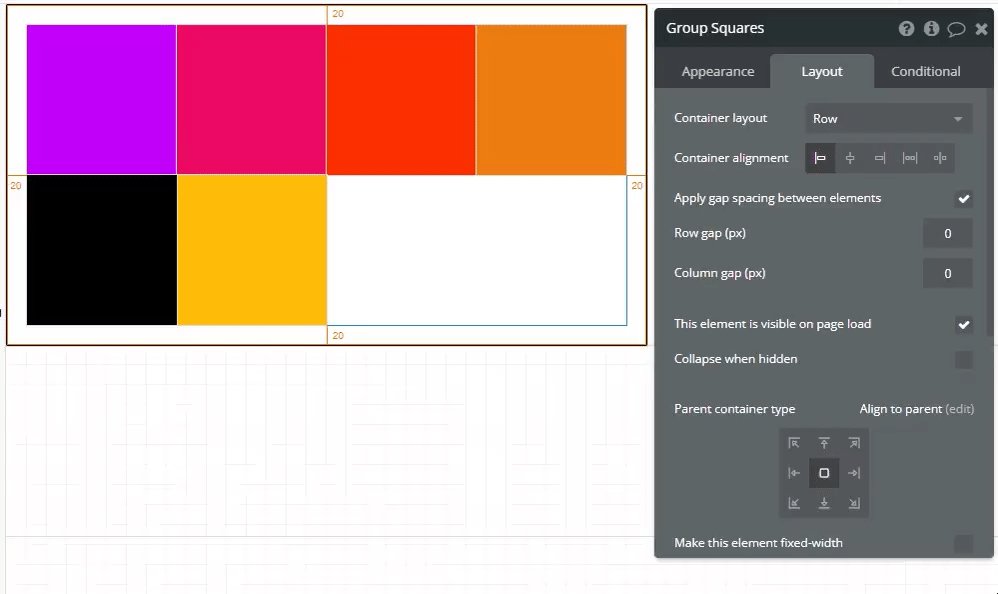
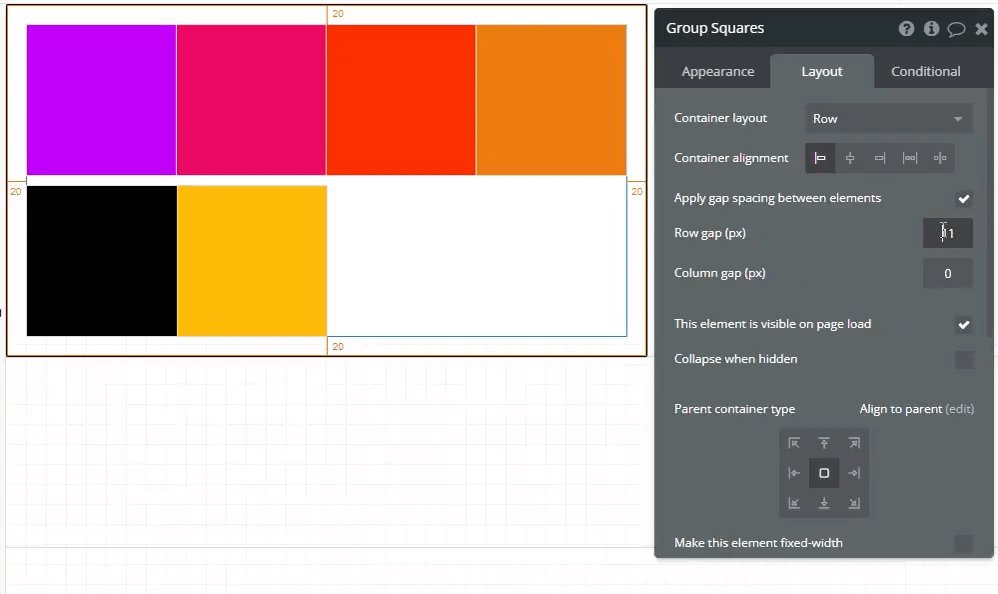
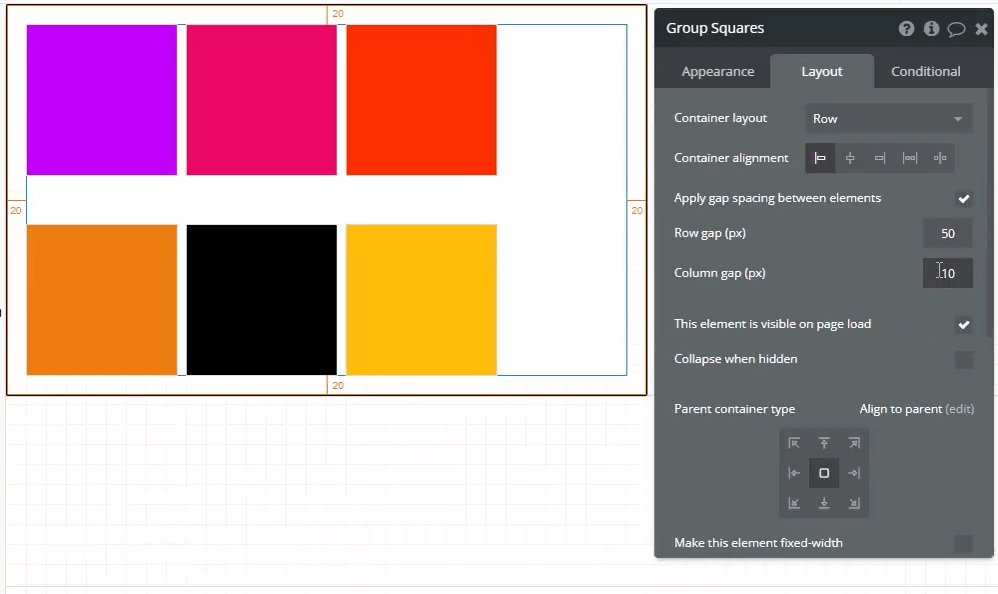
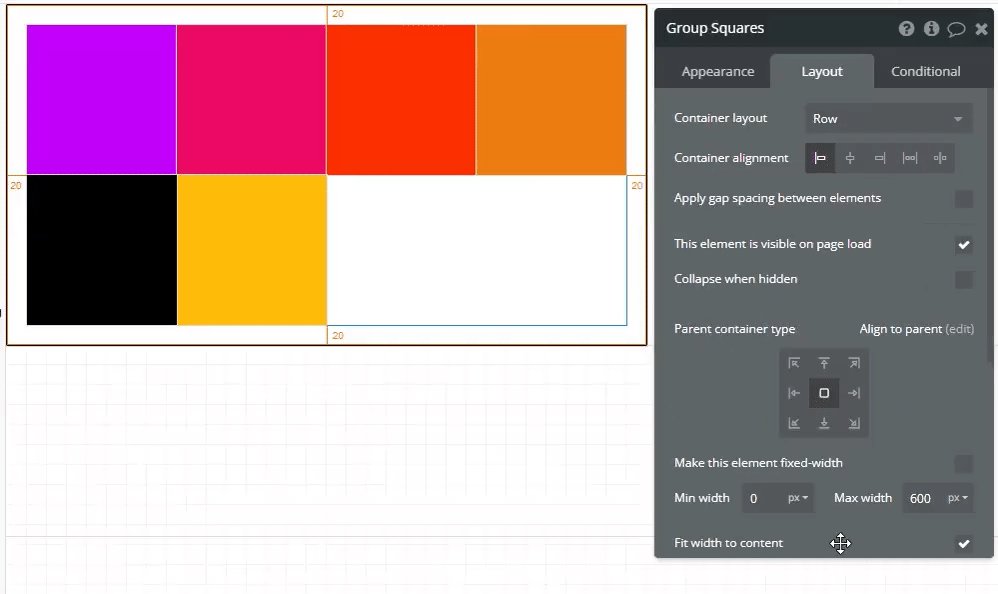
Esta semana vienen con dos novedades: el Gap para dar espaciado homogéneo en filas o columnas y el padding que te permite añadir espacio interior a los elementos.


Creo que es un paso en la dirección correcta, ya que el sistema de Flexbox proporciona una manera realmente precisa de controlar el diseño y comportamiento de tu proyecto.
Veremos cómo evoluciona este sistema poco a poco, pero creo que llegarán a un punto en el que sea un placer diseñar en Bubble aplicaciones.
🏪 Crea un marketplace sin código con Glide
La semana pasada entrevistábamos a Jesús, el CEO de Low.Code Agency y una de las personas que está haciendo más por el ecosistema de Glide, demostrando lo que se puede llegar a hacer con esta app.
¡Tanto es así que trabaja con empresas del Fortune 500! (Si te interesa conocer más puedes escuchar el podcast con él desde aquí).
Pues esta semana ha enseñado un proyecto que me parece muy interesante ya que los marketplaces son uno de los tipos de proyectos que más piden los emprendedores como idea de negocio.
En este caso es un marketplace de ¡caballos! que incluye un sistema de filtrado avanzado y notificaciones personalizadas.
No tiene pérdida, nos lo cuenta en 5 minutos en este vídeo:
😅 Lo que pudo haber sido pero no fue.
Por si es la primera vez que lees esta newsletter, en esta sección recopilamos artículos interesantes, pero que por A o por B, no han entrado en la newsletter de la semana.
Automatiza acciones en Twitter con BirdFlow.
Obtén métricas de tu comunidad con Orbit. (vía Javi Nieto)
Pedazo de curso de Woocomerce con Integromat de Francisco de Brito.
Una automatización interesante para obtener Sitemaps.
🙋🏻♀️🙋🏻♂️ Lo que ha pasado en la comunidad
En nuestra comunidad de Nocodehackers ya somos casi 700 personas que compartimos nuestras inquietudes acerca de crear producto y proyectos online, sin código. Te cuento lo que ha pasado esta semana.
🖥 Clara Iglesias y Luis Alfonso nos hablan de plugins que te permiten convertir tu figma a código.
🔥 Javi Santos nos presenta su nuevo proyecto: Facturely.com
🔍 Danny Saltaren busca desarrolladores en Bubble para conocerlos.
Cada vez somos más gente que compartimos nuestros proyectos con la comunidad.
¿Te vienes?
Hasta aquí la newsletter de esta semana. Si te ha gustado, no hay nada que me haga más feliz que la compartas en tus redes sociales.
Y substack te lo deja fácil. Sólo tienes que pulsar en este botón.
Te recuerdo, además que por ser suscriptor de la newsletter tienes 25€ de descuento en Nocodehackers PRO, la suscripción a todo nuestro contenido y cursos, más de 13 ahora mismo. Todo por 150€.
Para que puedas accionar el no-code y aprender a usar herramientas como Webflow, Airtable o Arengu.
¡Nos vemos la semana que viene!




