#82 - 📈 Instrumenta tu producto digital, 💰¿cuánto cobra un Dev en Bubble? Relume y responsive en Bubble.
En esta newsletter conocerás el curso ganador de la votación, además de un curso nuevo, entenderás como funciona el responsive en Bubble y cuánto cobra un Dev.
👋🏻 ¡Hola!
Aquí una semana que está siendo realmente intensa. Se me han juntado las sesiones del Camp que me tocan como profesor, en las que estamos empezando a ver Webflow, con la formación en No Code Design con UXERS. Y no te voy a mentir, está siendo duro acabar cada día a las 21:00, después de mínimo 3 horas de clase.
Para contrarrestar, estoy intentando salir a correr a mediodía, quedar para desayunar con amigos y en general, empezar más tarde el día.
De hecho, hoy mi cerebro ha decidido que las 6:30 a.m. era una hora tan buena como cualquier otra para empezar a funcionar y aquí me tienes.
Esta semana, el sábado, recibirás una entrega especial de esta newsletter, la NoCodeTrends #3, en la que hablaremos sobre generalistas y especialistas en el contexto del no-code.
He dedicado bastante más pausa y reflexión de la habitual a este artículo y espero que te guste. El sábado lo sabremos.
🏆 ¡Por cierto! Ya habéis elegido el curso que nos pondremos a crear gracias a vuestros votos.
¿Quieres saber cuál ha sido? Pues entra aquí.
No me alargo más, porque hoy te quiero presentar un curso que me hace muchísima ilusión.
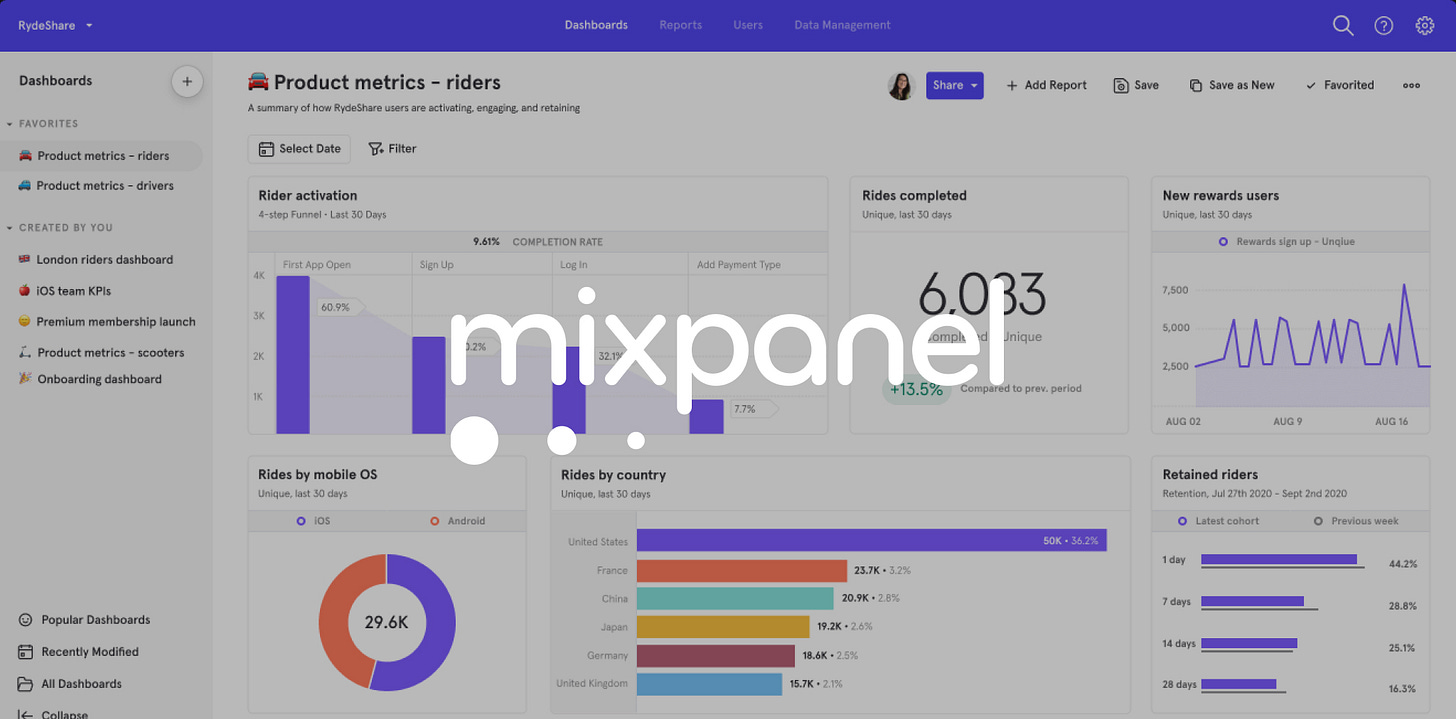
📈 Instrumenta tu producto digital sin código con Mixpanel, con Jorge Bodas como profesor.
Tan importante es crear un producto digital, como lo es tener herramientas que te permitan saber lo que está sucediendo dentro de tu producto.
Conocer el comportamiento de tus usuarios, los puntos en los que se caen en el proceso de onboarding, las acciones que hacen en una sesión típica o cuántos usuarios de los que han pagado, no están utilizando tu funcionalidad clave - y es súper probable que no renueven.
Es ahí donde entran herramientas como Mixpanel, que te permiten precisamente generar estos datos y consumirlos y presentarlos de una manera que sea sencilla de comprender y sobre todo, accionable.
Sin embargo, hasta ahora, no existe un lugar en español en el que puedas aprender a implementar esta herramienta, sin tener que ir a la documentación y sin tener conocimientos técnicos.
Es por eso que Jorge Bodas, una persona que es todo un lujo contar con él como profesor, que en sus 10 años de experiencia en el mundo del producto digital ha instrumentado más de 10 productos, como Meetzy, GourtmetPay (Adquirida por Cheque Gourmet), GasPay (también adquirida) o Vallacitaria.
En el curso nos va a contar cómo instrumentar nuestro producto, y hacernos las preguntas correctas, sin necesidad de conocimientos técnicos ¡y basado en un caso real! Aprenderás a:
Instrumentar un caso real desde 0
Definir tus KPIS
Medir la retención
Crear un dashboard para compartir tus métricas con tu equipo
Es un curso dirigido a Product Managers, gente que está apasionada por el mundo de la Data, founders de Startups y en general cualquier persona que trabaje en el mundo del producto digital.
"Lo que no se mide, no se puede mejorar”.
Abrimos hoy la pre-venta, con solo 10 plazas, que tendrán un descuento del 50%. Acceso a años de experiencia y conocimiento aplicable desde el primer minuto que no vas a encontrar en ningún otro curso, por sólo 100€ (luego 200€).
¿Te apuntas?
💰 ¿Cuánto cobra un desarrollador en Bubble? Entre 60 y 130k$/año.
Creo firmemente que la profesionalización del no-code, especialmente en herramientas más maduras como pueden ser Bubble o Webflow, será lo que haga de tractor del ecosistema, atrayendo a más gente interesada en acceder a saltos profesionales o cambiar de trayectorias.
JJ Englert, ha ayudado a más de 10 compañías a encontrar desarrolladores de bubble, centrado mayormente en el mercado de USA, pero con la posibilidad de trabajar en remoto.
¿Las conclusiones?
Un Dev intermediate, que tenga una base sólida pero también camino por recorrer y aprender, puede cobrar entre 60k$-70k$ al año.
Un Lead Dev, se puede poner entre 80k$ y 100k$ al año y alguien que lidere la parte “técnica”, puede llegar a los 130k$.

Evidentemente esto son salarios de USA, pero el que sean en remoto abre puertas a mucha gente de fuera a poder aplicar a estos roles, y es un signo más de que desarrollar en Bubble, puede ser una gran alternativa para muchas startups.
🖥 Relume: La herramienta que te hará desarrollar 10 veces más rápido en Webflow.
Esta semana he tenido la oportunidad de probar más a fondo Relume Library, una colección de elementos y secciones preconstruidos para Webflow, que te permitirán montar la estructura de tu sitio simplemente copiando y pegando.
Es ideal para las personas que no tienen mucha experiencia en Webflow, porque podrán hacer secciones típicas de la web de una manera mucho más rápida y aprender de sus buenas prácticas a la hora de construir las secciones.
Pero también es un complemento idóneo para freelancers o agencias que busquen agilizar sus procesos y no quieran dedicar el esfuerzo interno de crear toda la librería de componentes necesaria.
La hemos probado y te lo contamos en nuestro vídeo en el canal de Youtube.
👀 Entiende el responsive de Bubble en 40 minutos
Si la noticia anterior te ha despertado las ganas de aprender Bubble, Pablo Heredia nos cuenta en un vídeo de 40 minutos, todo lo que tenemos que saber acerca de cómo funciona el nuevo responsive en Bubble.
¡Además, justo esta semana, han seguido añadiendo funcionalidades que hacen la vida más fácil!
Es un momento idóneo para dedicárselo a aprender Bubble, y aquí tienes la manera más sencilla de empezar 👇
🙌 The.com, construye webs con bloques, no plantillas
Esta semana he conocido The.com, una herramienta no-code que te permite construir páginas web mediante un sistema peculiar de bloques.
En vez de ir al sistema tradicional de la mayoría de constructores, que es hacerlo mediante plantillas y después modificarla, tienen un enfoque peculiar en el que utilizan bloques creados por la comunidad, para ir definiendo el contenido de la página web.
Tienen un plan gratuito por si te suscita curiosidad, ya que acaban de levantar en su ronda seed 4.4M$. (¡casi nada!)
🛠 FigSite, convierte tu Figma en un un constructor de webs
Aunque ya hemos visto distintas alternativas a esto, está habiendo una tendencia muy interesante por eliminar directamente la parte de construir el sitio, buscando que se la propia herramienta de diseño la que te lo posibilite.
De poder conseguirlo de una manera sencilla y precisa, podríamos estar hablando de redefinir la creación de webs tal y como lo conocemos, y por eso Framer Sites tiene tan buena pinta.
Esta semana me he encontrado FigSite, un plugin para Figma que te permite coger tus diseños de webs y convertirlos directamente en sitios que funcionen de manera responsive.
Si te interesa y quieres probarlo, échale un ojo aquí.
😅 Lo que pudo haber sido pero no fue.
Por si es la primera vez que lees esta newsletter, en esta sección recopilamos artículos interesantes, pero que por A o por B, no han entrado en la newsletter de la semana.
Arengu lanza los formularios multilenguaje. Un gran ahorro de tiempo y mejora en la experiencia de uso.
Bravostudio lanza un programa para ayudarte a crear tu MVP en 1 mes.
En la Maker Session #5, Ibón Azkoitia nos habló de por qué merece la pena Clickup.
🙋🏻♀️🙋🏻♂️ Lo que ha pasado en la comunidad
En nuestra comunidad de Nocodehackers ya somos casi 600 personas que compartimos nuestras inquietudes acerca de crear producto y proyectos online, sin código. Te cuento lo que ha pasado esta semana.
🙌 Bohdan nos presenta XenonApp, que te permite pasar de Figma a Oxygen Builder en un 75% menos de tiempo que desarrollándolo tradicionalmente.
😏 Jloz ha usado Nobull para conectar Airtable con Webflow y ha explicado el proceso de cómo hacerlo en este hilo.
🙋🏻♂️ Sergio J Ramos, ha estado hablando sobre cómo se pueden automatizar facturas con Stripe, formularios y Holded en este hilo.
Cada día más gente se viene a la comunidad a compartir sus experiencias creando productos digitales sin código. ¿Te vas a unir?
Hasta aquí la newsletter de esta semana. Si te ha gustado, no hay nada que me haga más feliz que la compartas en tus redes sociales.
Y substack te lo deja fácil. Sólo tienes que pulsar en este botón.
Te recuerdo, además que por ser suscriptor de la newsletter tienes 25€ de descuento en Nocodehackers PRO, la suscripción a todo nuestro contenido y cursos, más de 13 ahora mismo. Todo por 150€.
Para que puedas accionar el no-code y aprender a usar herramientas como Webflow, Airtable o Arengu.
¡Nos vemos la semana que viene!