#80 - 💻 La herramienta que reemplaza Webflow y Figma, 💰Softr.io levanta 13.5M$ y Notion mejora su editor.
Esta semana te hablo de cómo está siendo el Camp, te presento Framer, la herramienta que promete sustituír a Webflow y Figma y hablamos de la ronda de Softr...(¡y mucho más!)
Soy Álex, fundador de Nocodehackers.
Aquí encontrarás la mejor manera de estar al día de las principales novedades del ecosistema no-code, y de la evolución del proyecto.
Si quieres estar al día, suscríbete.
👋🏻 ¡Hola!
Otra semana que ha volado. ¿No os pasa que cuando os queréis dar cuenta Enero ha volado?
Sin embargo estoy muy feliz. Hemos arrancado esta primera semana del Product Marketing Camp y tenemos un grupo de 10 personas muy 🔝. Esta semana hemos tenido sesión con Danny Saltaren, en la que hablamos sobre ¿qué es ser “de producto”? y una introducción al no-code, que complementé ayer en una charla de ecosistema.
Este año nos hemos centrado mucho, después de los aprendizajes de la primera edición en fomentar la creación de conexiones entre alumnos. Y estamos implementando dinámicas para que además de instructivo, sea divertido.
Y parece que va por el buen camino, porque así estábamos el primer día:
Es todo un orgullo y responsabilidad poder formar a esta gente. Hoy vendrá Fani Sánchez nuestra crack de producto a hablar de la definición, hablaremos de PRFAQs, de estructuras y trabajarán sobre sus proyectos.
Sin más, te dejo con las noticias de la semana, pero antes una pequeña oferta que igual te interesa del patrocinador de esta edición.
🤝 Trabaja en una de las startups con más potencial del ecosistema (¡y gallega!)
El equipo de Arengu es fantástico.
Están creando un producto increíble (del que tienes un curso en Nocodehackers) para mejorar los formularios y que nadie del equipo técnico pierda el tiempo en hacer una y otra vez lo mismo.
Flujos complejos, integraciones, validaciones de datos, login con OTP, Magic Links… todo lo que te puedas imaginar Arengu es capaz de hacerlo.
Ahora están buscando gente que se una a su equipo para hacerlo crecer. Y no conozco una empresa mejor en la que estar ahora mismo. ¡Si hasta compartiríamos oficina!
Puedes ver todas las ofertas aquí, y si alguna encaja, no te lo pienses y aplica. Y si no te encaja a ti, pero conoces alguien que si, pásale estas ofertas.
💻 Framer: La herramienta que reemplazará a Webflow y Figma (y Notion, y Github…?¿?¿?)
La noticia de la semana, sin duda es el lanzamiento de Framer Sites.
Una manera de crear webs como si diseñaras en Figma y que automáticamente se conviertan en una web que funciona. Sin pasos intermedios. Sin configurar servidores. Sin tener que primero diseñar y luego pasarlo a Webflow.
¿Suena increíble? Pues bien, funciona de coña.
Incluyen una serie de componentes y secciones predefinidos que te permitirá crearte páginas sencillas - como por ejemplo tu web personal - sin tener que tocar nada de código. Simplemente arrastra y configura tus componentes y en menos de 5 minutos tendrás tu página hecha.
Lo mejor es que ofrece muchísima flexibilidad a la hora de hacer cambios, gestionar su comportamiento en responsive y trae integraciones funcionales.
Te puedes conectar con herramientas como Gumroad, Shopify, Mailerlite, Hubspot… todo desde un simple diseño en Framer y sin tener que gestionar toda la complejidad.
¿Destronará a Webflow? Probablemente no porque no van enfocadas al mismo público, no es tan potente a nivel de integraciones y contenido dinámico. Veo a esta herramienta más como un competidor de Carrd y similares. Pero poco a poco puede que equipos de diseño (¡o tú mismo!) se pasen a esta herramienta.
La hemos probado para que puedas verlo en 5 minutos y decidir si quieres probarla. Con un pequeño truco para empezar a acceder a la beta desde ahora mismo.
👇
💰 Softr.io levanta 13.5M$ para construir el mayor ecosistema de apps no-code
He hablado bastante de Softr por aquí, porque verdaderamente me parece una app que refleja la esencia de lo que es el no-code.
Sencilla, pero a la vez potente. Puedes construir herramientas increíbles, como directorios, marketplaces o herramientas internas usando Airtable como base de datos en 10 minutos. Tal cual.
¡Ah! Y con usuarios, contenido restringido, pagos….
Pues ahora levantan 13.5M$ para continuar creando ecosistema.
Tienen ahora más de 35.000 clientes y quieren expandir lo que ofrecen, añadiendo una tienda de componentes, marketplace de plantillas y expertos (¡Celia, que estás por ahi!).
Es una herramienta increíble, sencilla de utilizar y aprender y realmente te eleva como maker a hacer tus ideas realidad.
Para mí es una de mis herramientas imprescindibles en el kit de no-code y la que utilizo en todas y cada una de mis formaciones para explicar el poder del no-code.
Puedes leer más sobre la ronda aquí.
🤖 Airtable añade lógica condicional a sus automatizacioes (¡Y cambia su pricing!)
Esta gente no deja de innovar y de añadir funcionalidades a sus productos.
Hace poco sacaban las automatizaciones nativas en Airtable, que permiten que hagas cosas sencillas dentro de la propia herramienta sin tener que recurrir a Zapier.
Hasta ahora estaba bastante limitado ya que simplemente ofrecía un camino lineal.
Sin embargo, ahora ofrece la posibilidad de tener lógica condicional y que puedas añadir complejidad y crear flujos más grandes de manera sencilla. Hasta diría que más sencillo que Zapier.
Irán dando acceso poco a poco a esta nueva funcionalidad, pero puede hacer que no tengas que depender de Zapier o Integromat y te lleves muchas automatizaciones a su herramienta.
Además, cambian un poco su modelo de Pricing, mejorando el plan Free - ahora puedes instalar una app gratis y añadir 5 colaboradores gratis (¡¡¡¡POR FIN!!!). A cambio, empeoran el PRO, limitando el número de apps.
Puedes leer más de esta nueva funcionalidad aquí.
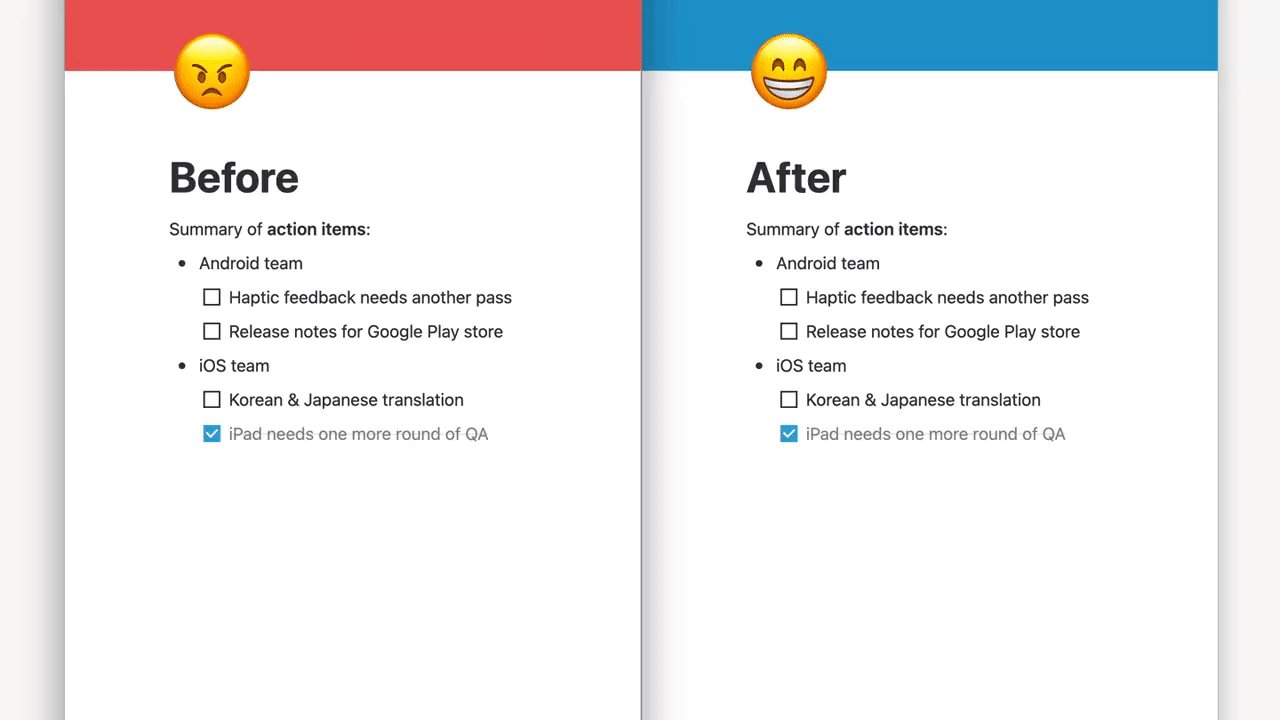
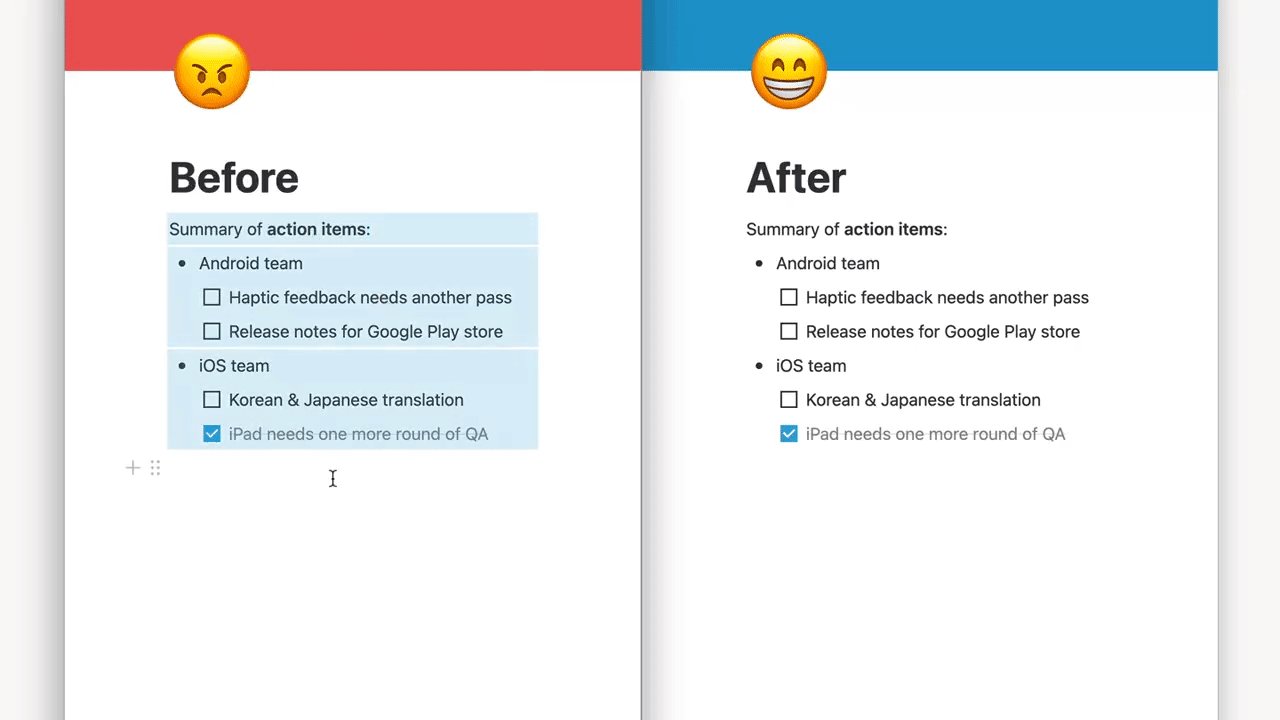
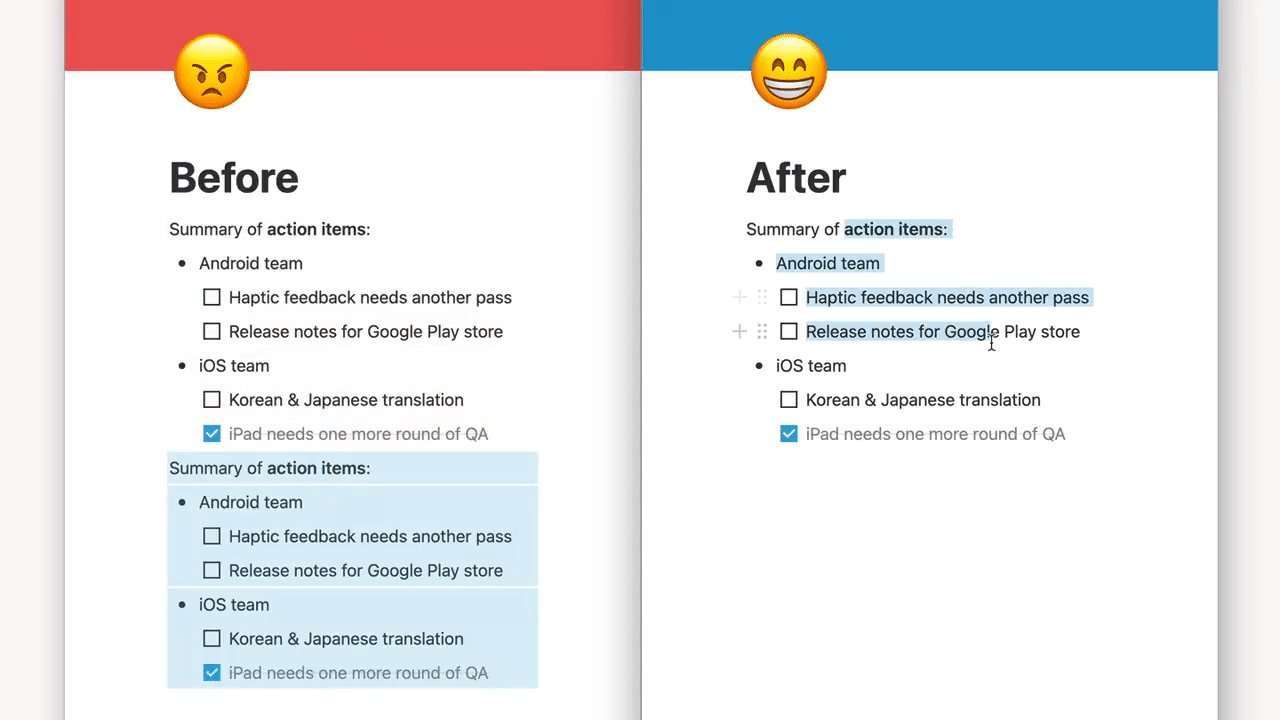
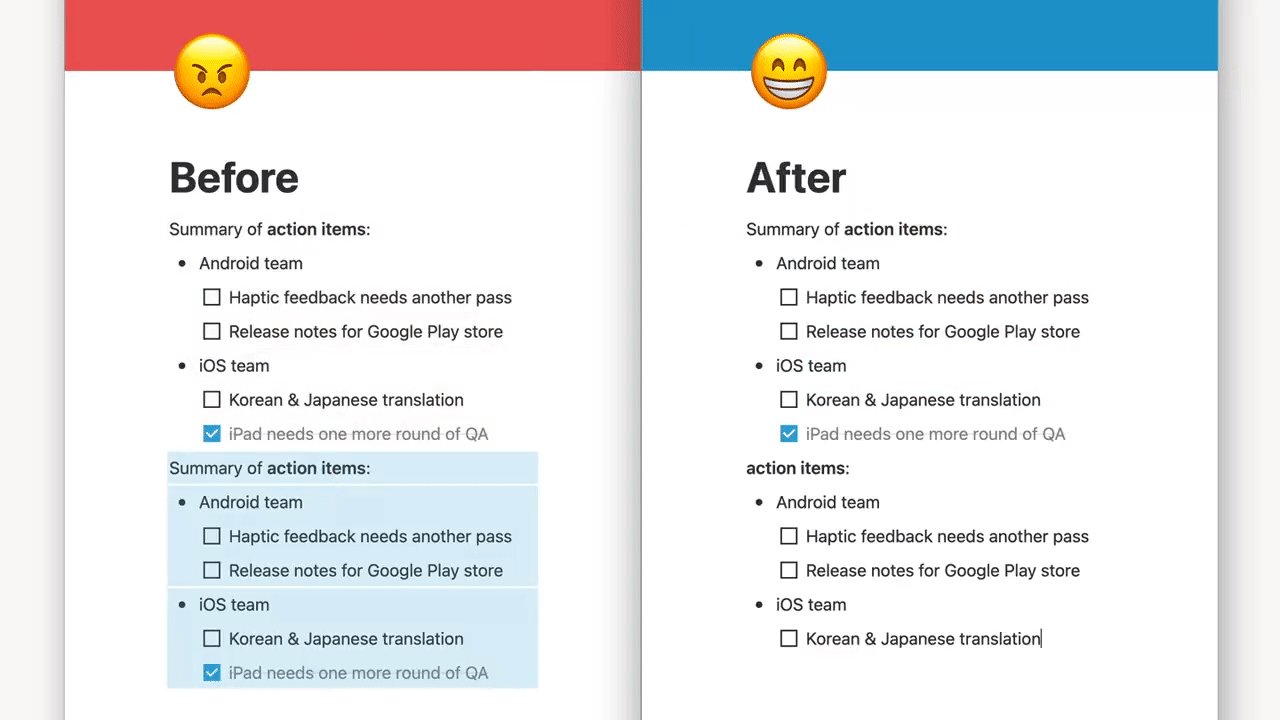
📕 Notion reconstruye su editor de texto por completo.
El sistema de bloques de Notion es una maravilla - hacia la que muchas herramientas de procesamiento de texto están yendo.
Sin embargo hay momentos en los que es frustrante porque quieres hacer selecciones que deberían ser intuitivas, pero que luego no lo son tanto.
Es por eso que han reconstruido su sistema de edición de texto, para que funcione exactamente como te esperas.
Una gran noticia, que puedes ver en acción por aquí 👇


👩⚖️ Legal.app, reclama tus facturas impagadas
Esta semana me he encontrado un proyecto muy interesante de Angel Seisdedos, que ha encontrado un problema en las facturas impagadas que son tan pequeñas como para que no merezca la pena reclamarlas.
Lo que hace es generarte un documento automáticamente que puedes presentar en el juzgado para facilitar recuperar tus deudas.
Lo mejor es que es completamente gratis y que es un gran ejemplo de lo que se puede hacer con no-code. Mini proyectos que ataquen a un nicho muy pequeño pero solucionen un dolor muy claro.
Todo el proyecto le ha llevado la friolera de 3,5 horas.
Puedes ver el proyecto aquí y leer cómo lo ha creado en este hilo:

😅 Lo que pudo haber sido pero no fue.
Por si es la primera vez que lees esta newsletter, en esta sección recopilamos artículos interesantes, pero que por A o por B, no han entrado en la newsletter de la semana.
Webflow lanza mejoras en su rendimiento en el CMS. Leelo aquí.
Atomic Fusion ya está disponible. Mejora tus diseños en Bubble.
Cómo usar Relume para pasar de Figma a Webflow en una hora.
👨🏻🏫 ¡Nuevo curso! - Lanzamos un curso para aprender a filtrar utilizando F’insweet.
🙋🏻♀️🙋🏻♂️ Lo que ha pasado en la comunidad
En nuestra comunidad de Nocodehackers ya somos casi 600 personas que compartimos nuestras inquietudes acerca de crear producto y proyectos online, sin código. Te cuento lo que ha pasado esta semana.
🤝 Debatimos y probamos Framer con Eric Ruiz, DavizGarcia, Danny Saltaren…
🔝 Kelmy nos presenta Life Auditor, un proyecto low code con Appgyver que alucinas.
🛒 ¿Montar un ecommerce sencillo? ¿Cómo hacerlo? Eso preguntaba Diego Iglesias.
Si quieres ser parte de estas conversaciones la semana que viene, únete:
Hasta aquí la newsletter de esta semana. Si te ha gustado, no hay nada que me haga más feliz que la compartas en tus redes sociales.
Y substack te lo deja fácil. Sólo tienes que pulsar en este botón.
Te recuerdo, además que por ser suscriptor de la newsletter tienes 25€ de descuento en Nocodehackers PRO, la suscripción a todo nuestro contenido y cursos, más de 13 ahora mismo. Todo por 150€.
Para que puedas accionar el no-code y aprender a usar herramientas como Webflow, Airtable o Arengu.
¡Nos vemos la semana que viene!



