#23 - La Generación No-code está llegando
También hablamos de Jotform Tables, Design Monday y Nocode en UX con Daniel Martínez.
Nocodehackers es una newsletter en la que traigo las cosas más interesantes del ecosistema Nocode cada jueves a las 16:25.
Si quieres mantenerte al tanto de las nuevas publicaciones:
👋🏻 ¡Hola!
Ya es Jueves, son las 16:25. Espero que tengas un café en tus manos.
O quizá estés leyéndola a cualquier otro momento del día, o de la semana. Ventajas del formato.
He puesto el foco en el proyecto, de lo que os hablaré en próximas newsletters. Pero muy pronto, tendréis un nuevo curso, dentro de la plataforma. ¿De qué creeis que será?
Recordarte que por ser lector de la newsletter tienes 10€ de descuento en el curso de Airtable con el código “newsletter” y de 20€ en el curso de Webflow con el código “newsletter-webflow”.
Además, están llegando colaboraciones muy interesantes, de las que iréis escuchando cosas en el futuro, pero de momento, a contaros las cosas que deberíais saber que han pasado esta semana.
👶 La generación No-Code está llegando
Techcrunch publica un interesante artículo, en el que explora la posibilidad de que se esté creando una segunda brecha digital.
Si bien, la primera distinguía a aquellos que eran capaces de hacer tareas básicas (Ofimática, encender el ordenador, …) de aquellos que no.
Ahora, plantean una segunda brecha digital, sobre los que ya han nacido en un entorno puramente digital y se ven completamente inmersos en un mundo de infinitas posibilidades - como cuando se juega al Minecraft.
¿Cómo influirá esta inmersión en lo digital en sus trabajos en el futuro? ¿Cómo cambiarán los procesos actuales?
Progress in many ways is about raising the bar.
This generation is raising the bar on how data is used in the workplace, in business and in entrepreneurship. They are better than ever at bringing together various individual services and cohering them into effective experiences for their customers, readers and users.
Y aquí las herramientas no-code pueden ser realmente útiles, evolucionando las capacidades de lo que hasta ahora se consideraba como “estándar” y otorgando una serie de nuevas herramientas y posibilidades a mucha gente, que hasta ahora estaban limitadas.
Whereas just a few years ago, a store manager might (and strong emphasis on might) put their sales data into Excel and then let it linger there for the occasional perusal, this new generation is prepared to connect multiple online tools to build an online storefront (through no-code tools like Shopify or Squarespace), calculate basic LTV scores using a no-code data platform and prioritize their best customers with marketing outreach through basic email delivery services.
And it’s all reproducible, as it is in technology and code and not produced by hand.
Sinceramente, creo que es un asunto complejo - del que no es únicamente responsable el no-code - pero sí que vivo una diferencia abismal entre la facilidad de adopción y adaptación al digital de las generaciones más jóvenes, y el no-code, será parte de ello.
Puedes leer el artículo aquí y sacar tus propias conclusiones. ¿Qué opinas? Me encantaría comentarlo contigo.
😅 Cómo perder 10k desarrollando una aplicación No-code
Como todo no puede ser bueno en esto del no-code (Cosa de la que a veces debemos entonar el mea culpa por la exhaltación de sus bondades), he encontrado este interesante artículo en Indiehackers, en el que cuentan un caso en el que perdió 10.000$ en un desarrollo no-code.
En él nos cuenta que para lanzar una aplicación - otro proyecto tras más de 13 en el mundo del emprendimiento - decidió hacerlo con Bubble.
Sin embargo, decidió subcontratar el desarrollo a una agencia especializada en desarrollo en Bubble, que le ofertaban 25.000$ por hacer la aplicación.
10k$ fueron necesarios para empezar el desarrollo, pero al hacerlo, empezaron las sorpresas - pedían wireframes que no tenían y dejaron de responder en tiempo y forma - alargándose el proyecto.
El problema vino cuando reclamaron el segundo pago sin tener completa la entrega. Momento en el que decidió no continuar con el desarrollo. (Que estaba aproximadamente al 70%).
En mi opinión, no es un fallo de “hacer una herramienta no-code”, si no de no sentar bien las bases del contrato y los requerimientos, y mala praxis por parte de la agencia, pero aún así es interesante. conocer la experiencia.
Podéis leer la historia completa desde aquí.
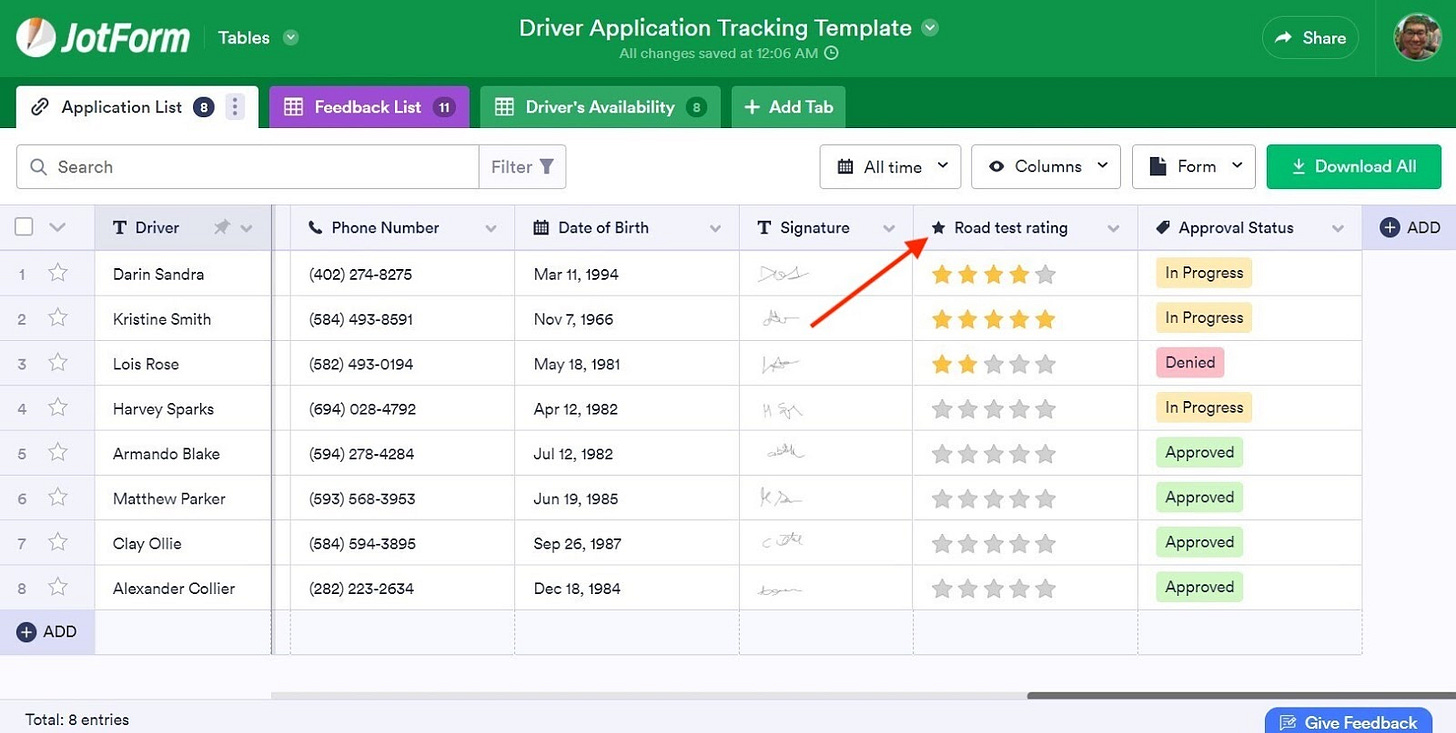
👉 Jotform Tables, añadiendo funcionalidades a los formularios.
Jotform, es un servicio que te permite crear formularios complejos de manera sencilla - y bastante popular.
Ahora, añade una nueva funcionalidad. Las Tables.
De manera *ejem* muy similar a otras soluciones de tablas como Airtable, te permite organizar la información que obtienes con los formularios de una manera mucho más visual y organizada, desencadenando flujos posteriores a la llegada de la información, o pudiendo visualizarlo de diferentes maneras, con vistas de Calendario o de tarjetas.
Todo, por supuesto de manera colaborativa con los miembros de tu equipo.
Me parece un movimiento interesante y si eres usuario de Jotform, definitivamente es un añadido muy potente que transforma la manera que tienes de tratar la información - ya no es necesario que la lleves a otro lugar (Airtable, Sheets) para analizarla, si no que puedes hacerlo desde dentro de la plataforma.
Puedes ver la herramienta desde aquí.
🤟 Design Monday, consejos sobre diseño por Webflow
Una iniciativa interesante, que combina dos de mis pasiones - Webflow y el diseño - es el Design Monday, en el que cada Lunes suben un nuevo episodio en el que diseñadores reconocidos dan consejos y mejores prácticas.
En el primer episodio, contamos con Ayoola John, Product Manager en Facebook o George Kedenburg (Product Designer en Instagram) o Olia, UX Design en Strava.
Particularmente me ha encantado el formato (corto, 2 minutos) y la idea, así que pendiente estaré de nuevas ediciones. Si debo destacar una frase para despertar vuestro interés por verlo sería:
Don’t design for people. Design with people.
Podéis verlo directamente desde aquí.
🎧 Hablando de UX y no-code con Daniel Martínez, Head of UX de Unir
Esta semana, en el podcast de Nocodehackers, tuve la suerte de entrevistar a Daniel Martínez, head of UX en Unir, la universidad online.
Daniel, y su equipo, utilizan las herramientas como Webflow para poder agilizar y dar vida a las ideas que surgen de nuevos productos o servicios, o para hacer prototipos. Me parece un caso interesante sobre como incorporar estas herramientas dentro del flujo de trabajo de una empresa grande para ser más ágiles.
Podéis escuchar el podcast completo desde aquí.
¡Hasta aquí la newsletter de hoy!
Si has llegado hasta aquí me encantaría que me comentaras tus opiniones acerca de la generación No-Code, ¿cómo crees que estas herramientas afectarán en el futuro, si es que afectan de alguna manera a la fuerza laboral?
¡Y si te ha gustado, puedes ayudarme a que llegue más gente compartiéndola en tu red social favorita!
*La imagen de cabecera es de Phc.vector*