#13 Descubre Webflow, WeRemoto, Softr.io, Graphext y mucho más...
Las noticias sobre #Nocode de la (pen)última semana de Agosto
Nocodehackers es una newsletter en la que cuento cómo evoluciona el proyecto desde los inicios y hablo sobre No-Code y diseño de producto. Publico cada Jueves a las 16:25.
Si quieres mantenerte al tanto de las nuevas publicaciones:
👋🏻 Hola!
Estas semanas he estado trabajando en cómo afrontar los próximos meses en Nocodehackers. Y creando muchas cosas interesantes para el proyecto.
Es por ello que antes de hablar del contenido de la newsletter, me gustaría invitaros a una cosa:
👨💻 Descubre el potencial de Webflow

Si estás aquí es muy probable que conozcas Webflow, que lo hayas probado o que sea tu herramienta de trabajo en tu día a día.
Pero también puede que no hayas tenido el tiempo suficiente como para profundizar en la herramienta, o no sepas si realmente es interesante para ti, o otros servicios como Carrd o Landen pueden ser mejores.
Es por eso, que me gustaría invitarte a un directo que haré la semana que viene, el 📅Miércoles 2, a las 18:30, en el que aprenderás durante (al menos) 1 hora realmente por qué creo que Webflow es una herramienta increíble para crear webs.
Veremos cómo se desarrollan webs en Webflow, cómo utilizar el CMS para crear contenido dinámico, lo fácil que es hacer las animaciones, la ultra-personalización y todo el potencial que ofrecen los símbolos para diseñar webs mucho más rápido.
Si dudas si Webflow es para ti, o no conoces la herramienta a fondo, este directo es para ti.
¿Nos vemos allí?
Mientras tanto, como todas las semanas, os dejo con las cosas más interesantes del Nocode de la última semana:
⚡️ Apúntate al Makerpad T30 Challenge
Desde Makerpad (portal referente en el mundo nocode), acaban de lanzar una iniciativa muy interesante, sobre todo por si tenías ya ganas de empezar un proyecto nuevo:
Construye algo sin código antes del 30 septiembre. Preséntalo ante los jueces del proyecto, gana un Ipad Pro.

Si tenías ganas de ganar visibilidad con el arranque de tu proyecto, probar alguna herramienta #nocode, puede ser el momento ideal, ya que entre los jueces se encuentran gente como Ryan Hoover, fundador de Product Hunt, Lacey Kesler, founder de WINC o Brianne Kimmel, inversora en Workflife.
Puedes apuntarte directamente desde este enlace.
🎧 Cómo llegar a 30.000 usuarios con un proyecto NoCode: We Remoto

Esta semana, tuve la oportunidad de charlar con Gastón Levy, el fundador de Weremoto, un portal de ofertas de trabajo en remoto centrado en el mercado latinoamericano y construido íntegramente en Sheet2Site.
Hablamos sobre los inicios del proyecto, cómo está construido, el modelo de negocio asociado a este proyecto y los planes de futuro, pero si tuviera que destacar tres puntos claves de la entrevista:
Puedes llegar a más de 30.000 usuarios con tan sólo un excel y una app #nocode
Al principio, esfuérzate en tener claras las limitaciones y después escoge la herramienta que mejor se adapte a tu proyecto.
Piensa desde el principio cómo monetizar.
Puedes escuchar la entrevista completa con Gastón aquí.
📊 Descubre lo que puedes hacer con Graphext
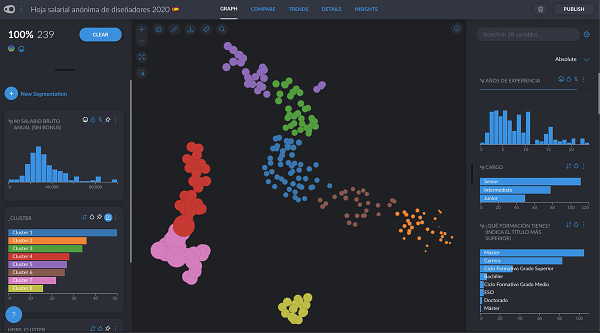
Ayer, Victoriano Izquierdo, Co-founder de Graphext, sacaba un súper interesante hilo con insights sobre la encuesta de salarios de UX/UI de Cris Busquets, en el que muestra cómo puedes analizar la información con Graphext para obtener respuestas a todas las preguntas que quieras hacerte.
Es una pasada que puedas hacer una analítica tan compleja sin una línea de código, y por eso me encanta Graphext.



👀 Conoce a Softr.io, un nuevo constructor visual para webs
Un nuevo diseñador de webs drag&drop, (otro más) que se acaba de lanzar en Product Hunt, desarrollado por Mariam Hakobyan, que promete quedarse a medio camino entre la complejidad de Webflow y la sencillez de Carrd.

Promete ser interesante por traer de manera nativa muchas integraciones, la posibilidad de aceptar pagos con Stripe, pero sobre todo lo que más interesante me parece es que en el Roadmap está el crear Webapps usando Airtable como backend.
Veremos hacia donde evoluciona el proyecto. Por lo pronto me parece caro, costando 12€/mes, comparado con los precios de Carrd y orientándolo más a competir con la funcionalidad de Webflow…donde por el momento se queda atrás. Puedes conocer más del mismo en este enlace.
✅ Cómo Notion ha llegado a los 2B$ a través de la Comunidad y las plantillas
Gracias a la newsletter de Product Hackers (SalyPimienta), me ha llegado este interesante artículo en el que se hace un repaso a la trayectoria de Notion y cómo ha llegado a convertirse en un negocio de 2B$, y 1 millón de usuarios.
Me encanta la parte en la que se destaca cómo el principal competidor de la mayoría de Startups, es Excel. Y cómo otras startups están intentando reinventar Excel.
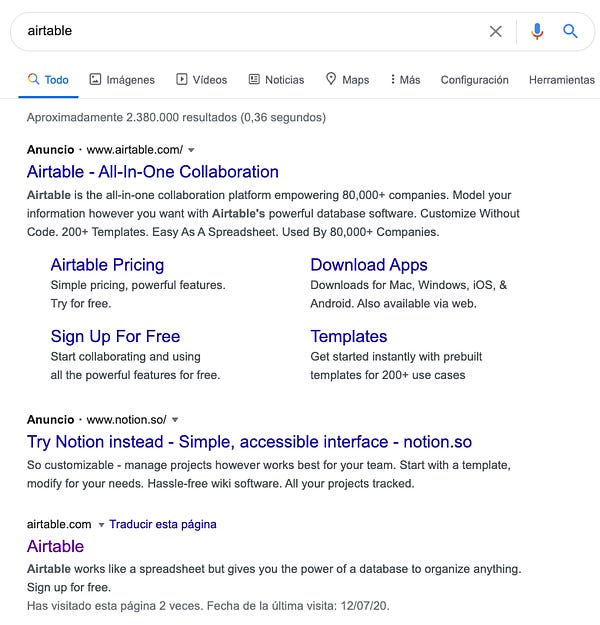
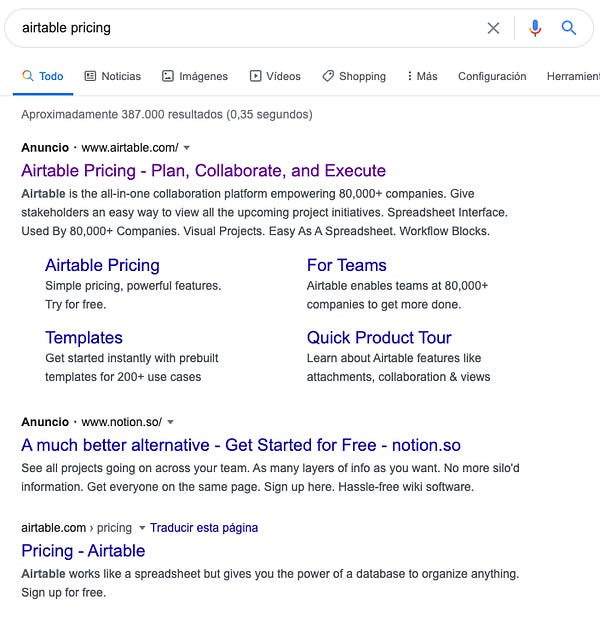
No tiene pérdida el artículo, especialmente interesante es la manera de competir que emplean en las búsquedas de Google:



🙋🏻♂️ Cómo el NYTimes utiliza Airtable para gestionar los comentarios (y responder a todos)
Me parece super interesante este artículo que explica cómo el equipo de Wirecutter (parte del NYTimes), se encargan de gestionar toda la interacción con sus usuarios utilizando Airtable para ello.
Desde añadir los futuros temas a tratar, a gestionar los comentarios o el feedback sobre artículos que publican, Airtable, les sirve como herramienta para gestionar el trabajo y el equipo.
Otra muestra más de cómo utilizar esta herramienta, con casos de uso reales. Siempre puedes aprender Airtable, aprovechando el curso gratis, y ver cómo adaptarlo para tu caso.
👋🏻 ¡Esto ha sido todo por esta edición!
Si has llegado hasta aquí, me encantaría que me mandaras un mail contándome qué artículo te ha sido más útil y por qué. O cualquier cosa que se te ocurra.
Si te ha gustado la newsletter, puedes compartirla en tus redes sociales, para que llegue a más gente y tenga más ganas (aún) de escribirla.



