#112- 🤖 Llega nuestro Wizard, 🧠 lógica en Webflow y Flutterflow y 3 proyectazos
Te contamos las mejoras que estamos implementando en NCH, así como las novedades de las principales herramientas del ecosistema y 3 proyectos que se han lanzado en la comunidad.
👋🏻 ¡Hola!
Vengo con una resaca emocional terrible, después de haber estado este finde rodeado de gente genial en el nosday. Ha sido un evento de 10. Y el año que viene vas a tener que venir, así que vete pensando en hacer las maletas. ¡Si hasta salí en la tele vestido con camisa Hawaiana!
Esta semana ya hemos cerrado las plazas del Webflow Camp, con una cohorte de personas (¡que mañana anunciamos!) con un nivel tremendo. Y sobre todo, con un background muy diferente entre cada uno de los alumnos.
Arrancamos ya la semana que viene y me siento como si volviera al cole. Si no te has apuntado puedes dejar tu mail y te avisaremos cuando abramos plazas de nuevo (¡espero que muy pronto!).
Pero hoy te vengo con dos novedades que me gustaría contarte, que estoy seguro que te interesarán:
💻 Aprende a crear tus componentes y animar en Framer
Si ya teníamos un curso gratuito en el que puedes crear una web de manera sencilla en Framer, ahora damos un paso más y te enseñamos cómo puedes crear componentes personalizados, animaciones 3D o carrouseles interactivos, sin escribir una línea de código.
Un super curso de Carmen, que una vez más, vuelve a ser completamente gratuito.
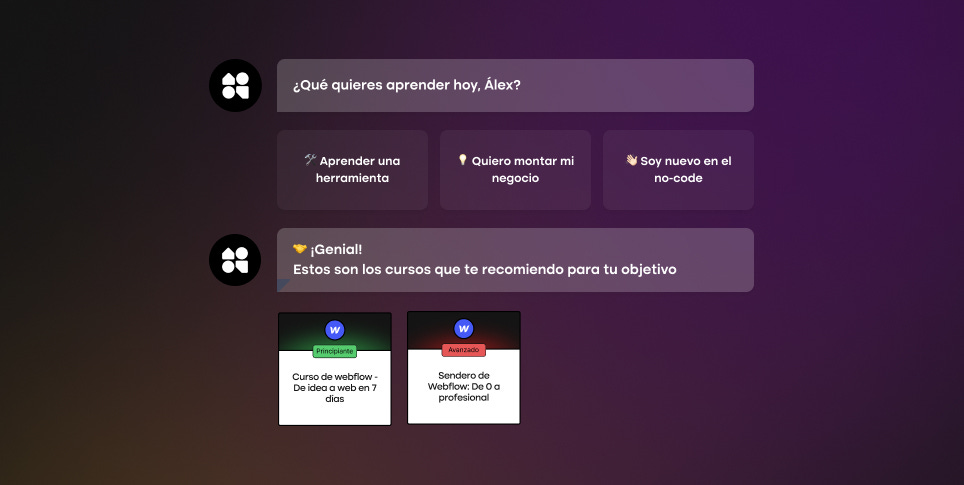
Pero eso no es todo… porque hoy os presentamos nuestro asistente virtual, nuestra guía para moverte por nuestros cursos. Hoy te presentamos nuestro Chatbot
🕵🏻 Encuentra el curso que se adapte a tus necesidades
Hablando con muchos de vosotros hemos detectado que a veces es dificil saber por donde empezar o por donde continuar entre la cantidad de cursos que tenemos. Es por eso que hoy lanzamos un chatbot (construido sin código, claro) en el que te guiaremos por nuestra formación en función de tus necesidades. Lo hemos llamado Wizard.
Puedes hablar con él y probarlo desde aquí, todo feedback es bien recibido 🤝
Y sin más, te dejo con el patrocinador de esta edición:
Llega el Content as a Service!
- Sabes que deberías tener un blog, pero no te da la vida para escribirlo…
- Tienes grandes ideas para una newsletter, pero no hay forma de ser constante...
- Tu competencia está captando un montón de leads con sus ebooks y tú te mueres de la envidia…
Por ello ha nacido Cervantext, donde imaginamos, planificamos y creamos contenido para tí en formato de suscripción.
Don Quijote decía que "El crédito debe darse a las obras no a las palabras", por ello te ofrecemos 2 piezas de forma totalmente gratuita y sin compromiso para que nos pongas a prueba.
Además, con el código “NCH2022” tendrás un 50% de descuento en tu primer mes de suscripción.
📰 Novedades de herramientas No-code
Flutterflow añade la lógica condicional de una manera mucho más visual con IF-THEN-ELSE.
Retool levanta 45M$ a una valoración de 3.2B$.
Webflow anuncia la agenda de su No-code Conf y se vienen ponentes y charlas de mucho, mucho nivel. Puedes ver la agenda completa desde aquí.
EmbedNotion, un proyecto para embeber Notion en webs acaba de pasar 1k$MRR dedicándole 3 horas a la semana.
F’insweet lanza la versión V2 de Client-First, corrigiendo algunas cosas en función del feedback recibido. Eric Ruiz lo analiza muy bien en este hilo.
La lógica llega a Webflow y te contamos las principales novedades en este vídeo de Youtube.
🆕 Proyectos hechos con No-code que tienes que conocer
Miguel Beltrán, alumno de nuestro Maker Camp ha levantado ni más ni menos que 100.000€ para Clickout, el proyecto que empezó junto a nosotros. Qué bonito es verlo crecer.
Puedes leer más sobre la noticia aquí.Francisco en nuestra comunidad ha lanzado Patrón Bursátil, un servicio de análisis técnico de mercados financieros con un stack full no-code, integrando además pagos con mercadopago y criptomonedas.
Puedes echarle un vistazo desde aquí.Noa lanza en nuestra comunidad PLAYRDLE, un agregador de cientos de juegos tipo Wordle, para que tengas donde elegir. Está íntegramente hecho en Glide.
Puedes echarle un vistazo desde aquí.Cosimo nos presenta una idea de negocio sacada de su newsletter. ¿Te animas a ayudarle a construirla?
🛠 Herramientas No-code que deberías estar usando
💰 Paytable: ¿Quieres monetizar tu base de Airtable? Crea productos en los que tengas datos en una base de Airtable y la gente tenga que pagar por acceder a ella. Fácil, rápido y sencilo.
🤖 n8n: En un mundo dominado por el software cerrado, n8n es una alternativa a Zapier o Make completamente open source, que si tu mismo te la hosteas te sale completamente gratis. ¡Como lo oyes!
Tiene una curva de aprendizaje algo más alta, pero es muy robusta y escalable.
Puedes probarla desde aquí.
📚 Artículos y noticias interesantes para leer
Javi Consuegra nos cuenta sus 5 pasos para crear contenido:
Andrés Casal, nos comparte un artículo super interesante sobre la retención.
¿Cómo puede una persona facturar 13M$ vendiendo un software super básico? Descúbrelo aquí.
Me ha encantado este podcast de Toni Colom con Janira Planes, directora de comunicación y marca de Wuolah.
David Garzía nos enseña 7 lugares en el que podemos lanzar nuestro producto para que llegue a más gente.
 7 sitios donde enseñar tu producto 🚀 Ha pasado casi una semana del lanzamiento de "The Money Quiz" y quería compartir algunos canales en los que lo estuve moviendo. Si estás con la idea de lanzar algo, quizá esto te pueda resultar interesante... ¡Dentro hilo! 🧵
7 sitios donde enseñar tu producto 🚀 Ha pasado casi una semana del lanzamiento de "The Money Quiz" y quería compartir algunos canales en los que lo estuve moviendo. Si estás con la idea de lanzar algo, quizá esto te pueda resultar interesante... ¡Dentro hilo! 🧵
🙋🏻♀️🙋🏻♂️ ¡Vente a la comunidad!
En nuestra comunidad de Nocodehackers ya somos más de 1.300 personas que compartimos nuestras inquietudes acerca de crear producto y proyectos online, sin código. ¿Te unes?
Hasta aquí la newsletter de esta semana. Si te ha gustado, no hay nada que me haga más feliz que la compartas en tus redes sociales.
Y substack te lo deja fácil. Sólo tienes que pulsar en este botón.
Te recuerdo, además que por ser suscriptor de la newsletter tienes 29€ de descuento en Nocodehackers PRO, la suscripción a todo nuestro contenido y cursos, más de 20 ahora mismo. Todo por 170€.
Para que puedas accionar el no-code y aprender a usar herramientas como Webflow, Airtable o Arengu.
Para ello usa el cupón NEWSLETTER en el checkout. Y si no te va, ¡mándame un MD!
¡Nos vemos la semana que viene!