#111 - 🤖 La lógica llega a Webflow, WeWeb y MoneyQuiz
Novedades muy relevantes para todos llegan a Webflow, conoce dos herramientas increíbles sin código y un proyecto que te hará jugar con tus amigos.
👋🏻 ¡Hola!
Esta semana se nota que ha vuelto la intensidad a mi vida, con el arranque del programa de intraemprendimiento que estamos haciendo con el equipo de Santalucía Impulsa, que es un lujazo poder enseñar a pensar en negocios digitales dentro de una gran empresa como son.
Además, ya estoy entrevistando a las personas que os habéis apuntado al Webflow Camp hasta ahora. Van 22 personas anotadas - y el plazo cierra exactamente mañana día 16. Así que si te lo estás pensando, el momento de apuntarte es ahora.
Si te interesa, en un proyecto para cliente habrás rentabilizado la formación. Puedes inscribirte con un descuento extra de 100€ si te apuntas antes del Viernes que viene.
¿Quieres entender como Webflow te hace ser más eficiente? Este es el momento.
Por el resto. Todo muy bien. Este fin de semana es el nosday, el mejor evento de emprendimiento de Galicia y tengo la suerte de organizarlo, lo que me lleva a que no tenga tiempo prácticamente para nada este fin de semana. Pero cómo merece la pena. Ya te enseñaré fotos la semana que viene.
Así que me despido, como siempre, con las noticias más relevantes de la semana. Pero te recuerdo que por ser suscriptor a la newsletter tienes 29€ de descuento en Nocodehackers PRO.
El código es NEWSLETTER.
¿Nos vemos dentro?
📰 Novedades de herramientas No-code
Webflow lanza la lógica en beta: Probablemente la noticia de la semana, ya que aunque esté en fases iniciales promete mucho por dos razones que me parecen importantes destacar:
🔗 Incluyen Webhooks y HTTP Request: En vez de limitarlo solo a las posibilidades de Webflow, esto te permite llamar a cualquier API externa, lo cual es un paso hacia abrir Webflow. Lo cual es bien.
🤝 Es exactamente igual que Zapier. Literal, mismo concepto. Misma sencillez. Habrá que probarlo para juzgar pero parece sencillo de usar.Bubble por fin lanza el Wrap dentro de su “¿Flexbox?”, permitiéndote crear cosas como filas de etiquetas para filtrar sin tener que hacer hacks de CSS.
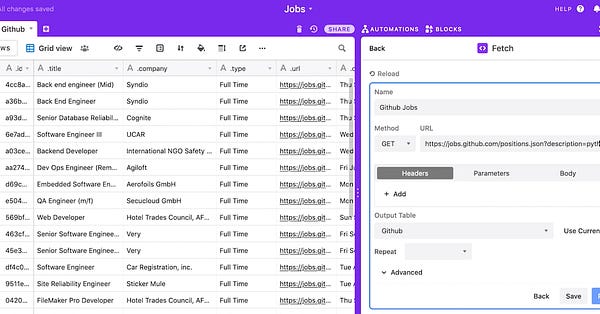
Airtable cambia la forma en la que puedes usar las imágenes (via Luis Miguel)
🆕 Proyectos hechos con No-code que tienes que conocer
Esta semana, destaca uno entre todos, que hasta ha lanzado en Product Hunt. Como no puede ser distinto es el proyecto de David García que ha lanzado el típico ¿Cuánto pagarías por esto?. Pero la ejecución es muy buena y ya se ha jugado más de 8.000 veces.
Un diseño muy cuidado, una experiencia sencilla y la prueba de que realmente puedes construir lo que quieras con Bubble. Échale un ojo.


🛠 Herramientas No-code que deberías estar usando
🤖 Landbot: Esta herramienta te permite construir chatbots realmente complejos sin escribir una sola línea de código. Crear bots es tan sencillo como arrastrar bloques y conectarlos entre si para construir la lógica que tú quieres.
Puedes además integrarlo de manera sencilla con Whatsapp o mediante una API. Perfecta para cualquier proyecto en el que quieras dar una experiencia personalizada a tus clientes.
Pruébala🔵 WeWeb: Una de las herramientas más poderosas en cuanto a posibilidad de crear Web-apps.
Similar a Webflow en concepción, pero con la posibilidad de crear bases de datos, llamadas a APIS y lógica de una manera mucho más sencilla. Te permite construir de manera visual aplicaciones complejas sin escribir una línea de código.
Échale un ojo.NoCodeMap: La manera más sencilla de crear mapas interactivos sin una línea de código. Si necesitas uno en tu proyecto, puede ser la solución que estabas buscando.
📚 Artículos y noticias interesantes para leer
Aaron Korenblit (AATT) se une al equipo de educación de Webflow para crear el mejor equipo de formación posible, tras fichar a Nelson, Mckenzie Child, Lacey Kesler… No van a tener competencia como educadores online.
Practical UI: El libro para convertirte en un mejor diseñador. Me he encontrado este libro, que busca acercar el mundo de la UI de manera práctica y cercana. Tiene muy buena pinta.
Aprende a crear estos gradientes 😍 en Figma.
La historia de cómo Loom llego a ser Loom tras 9 meses de crear sin éxito.
Plantillas para Flutterflow completamente gratis por NoCodeUI: Mucha calidad en estas plantillas. Desde Marketplaces a pequeños pasos.
Data Fetcher: Cómo bootstrapear un SaaS hasta 10k$MRR. La historia de este Saas es increíble y no te la puedes perder si te gusta este mundo de los solofounders.
 I wrote up my story bootstrapping @data_fetcher to $10k MRR! datafetcher.com/blog/bootstrap… Including: - Coming up with & building the idea - How I got my first customers - Hiring marketing help - Growing pains - Handling support for 100s of customers as 1 founder - What's next?
I wrote up my story bootstrapping @data_fetcher to $10k MRR! datafetcher.com/blog/bootstrap… Including: - Coming up with & building the idea - How I got my first customers - Hiring marketing help - Growing pains - Handling support for 100s of customers as 1 founder - What's next?
Componentes de Figma completamente gratis. Explora entre una librería gigante de componentes para usar en tus próximos proyectos. Échale un ojo.
Mollie, una plantilla muy cuidada para Webflow:
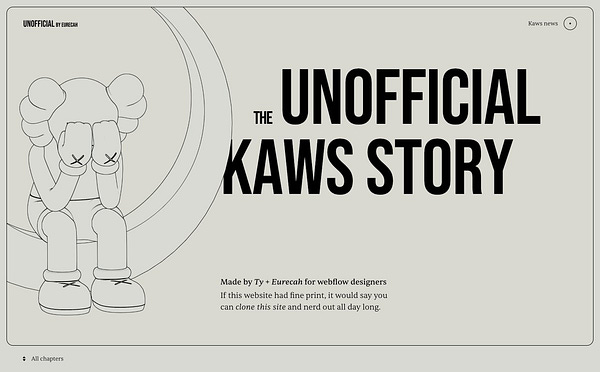
También de clonables va la cosa: Este tiene muy muy buena pinta.
 Knock knock. New @webflow cloneable 👀 Experience it: unofficial-kaws.webflow.io Clone it: webflow.com/made-in-webflo…
Knock knock. New @webflow cloneable 👀 Experience it: unofficial-kaws.webflow.io Clone it: webflow.com/made-in-webflo…



🙋🏻♀️🙋🏻♂️ ¡Vente a la comunidad!
En nuestra comunidad de Nocodehackers ya somos más de 1.300 personas que compartimos nuestras inquietudes acerca de crear producto y proyectos online, sin código. ¿Te unes?
Hasta aquí la newsletter de esta semana. Si te ha gustado, no hay nada que me haga más feliz que la compartas en tus redes sociales.
Y substack te lo deja fácil. Sólo tienes que pulsar en este botón.
Te recuerdo, además que por ser suscriptor de la newsletter tienes 29€ de descuento en Nocodehackers PRO, la suscripción a todo nuestro contenido y cursos, más de 20 ahora mismo. Todo por 170€.
Para que puedas accionar el no-code y aprender a usar herramientas como Webflow, Airtable o Arengu.
Para ello usa el cupón NEWSLETTER en el checkout. Y si no te va, ¡mándame un MD!
¡Nos vemos la semana que viene!