#110 - 🏕 Webflow Camp, el No-code llega a la Inteligencia Artificial y dos proyectos de la comunidad
En esta semana te hablo de nuestro programa: El Webflow Camp, te presento Obviously.AI, herramienta para AI sin código y la comunidad lanza proyectos increíbles
👋🏻 ¡Hola!
Esta semana vengo con un lanzamiento que tengo muchas ganas de contarte.
Verás, llevo 2 años diciendo que Webflow es el futuro. Y poco a poco va convirtiéndose en el presente. Cada vez más startups, empresas y corporates van migrando de Wordpress (o Wix) a Webflow para ser más eficiente.
Y es que cuando empiezas a desarrollar en Webflow te sientes con superpoderes. Lo que antes tardabas 1 semana, ahora tardas un día. Y encima, te despreocupas de mantenimientos de plugins, actualizaciones y toda la parte menos divertida.
Vemos una oportunidad increíble para gente que esté actualmente desarrollando webs en Wordpress, sea un/a diseñador/a y quiera tener tickets más altos incluyendo el desarrollo o formes parte de una agencia (¡o sea tu agencia!)
Y es que una web hecha en Webflow puede partir de los 700€ por un proyecto ultrabásico hasta los 10.000€ (¡O más, el infinito es el límite!), pero en el rango de 1.500-3.000€ hay una oportunidad muy interesante, una demanda del mercado que constantemente nos está pidiendo proyectos en ese rango, que tenemos que rechazar.
Por eso, queremos formar a la gente que pueda hacer estos proyectos en Webflow. Por lo que hemos diseñado el programa que nos gustaría que hiciera la gente que empieza en minimum.run.
👀 Descubre cómo funciona el Webflow Camp
Durante 8 semanas, aprenderás con 0 bullshit las claves para entender cómo maquetar en Webflow y cómo funciona el proceso de minimum.run para desarrollar proyectos como Erudit.ai, Mango o Iberia.
Y lo pondrás en práctica con 6 retos semanales, que pondrán a prueba tus conocimientos, la ayuda y mentoría del equipo de Nocodehackers y acabarás el Camp con 2 proyectos reales construidos desde 0 en Webflow.
Vas a tener todas las piezas para conseguir mejores clientes gracias a Webflow. No sin esfuerzo, claro. Es algo intensivo, con clases de 1 hora y media los martes y 1 hora y media para trabajar los jueves. Pero contarás también con todo nuestro contenido para que refuerces los aprendizajes, así como un canal exclusivo de dudas para que te desatasques. Ahora, o en el futuro cuando estés trabajando con clientes.
Si te interesa, en un proyecto para cliente habrás rentabilizado la formación. Puedes inscribirte con un descuento extra de 100€ si te apuntas antes del Viernes que viene.
¿Quieres entender como Webflow te hace ser más eficiente? Este es el momento.
Y sin más preámbulos, te dejo con el patrocinador de esta edición.
🎧Escucha Cuidado con las macros ocultas
Cuidado con las macros ocultas es un podcast mensual de la empresa Cuatroochenta, especializada en software cloud y ciberseguridad. Es un podcast divulgativo sobre tecnología para las empresas y acaba de estrenar su segunda temporada.
En su nuevo episodio David Bonilla, fundador y director de Manfred y autor de La Bonilista, reflexiona sobre los superpoderes del low code y no code, y Jordi Arrufí, del programa del Barcelona Digital Talent, analiza hasta qué punto esta tecnología puede ayudar a cubrir la falta de profesionales IT.
Por los micrófonos de su control macro pasan personas expertas, profesionales e investigadoras para charlar, de forma entretenida, de cómo pueden las diferentes tecnologías ayudar a optimizar un negocio. ¿Qué posibilidades abre la inteligencia artificial? ¿Cómo debe protegerse un móvil? ¿Por qué los niños y niñas deberían aprender a programar igual que a leer y escribir? Son algunas de las preguntas a las que ha dado respuesta este podcast.
Todos los episodios están disponibles en las principales plataformas (Spotify, Apple Podcast, Google Podcast, iVoox, Amazon Music y Youtube) y en su web https://cuatroochenta.com/podcasts/
Si te ha gustado, deja una valoración con estrellas y suscríbete para no perderte ningún episodio más.
🛠 Herramientas No-code que deberías estar usando
🤖 Obviously.Ai: Esta herramienta te permite construir modelos de ML sin escribir una sola línea de código.
Gracias a su tecnología te permiten subir tus datos, prepararlos y ejecutar modelos que te permitan hacer predicciones, por poner un ejemplo.
Una herramienta brutal, para que cualquier persona que se dedique a los datos incorpore esto que hasta hace poco estaba al alcance de muy poca gente.
Ahora además, hacen gratuita su university, en la que aprenderás lo básico para empezar a usarla. Échale un ojo:🧙🏻♂️ Wized: Tras haber sido adquirida por F’insweet (te lo contaba la semana pasada), están rediseñando completamente su aplicación para que sea mucho más potente y fácil de usar.
Esta semana he podido ver una preview de lo que se va a poder hacer en este vídeo de Youtube y le va a dar superpoderes a Webflow.🍦 Popsy lanza su constructor visual de webs como si fuera Notion. Tal cual.
Te permite crear webs sencillas exactamente igual que si fuera Notion, pero completamente real. Échale un ojo.
🆕 Proyectos hechos con No-code que tienes que conocer
Te decía que esta semana venía cargada de proyectos y es un orgullo para mí que hayan nacido como parte de la comunidad de Nocodehackers. ¡Qué maravilla verlos lanzar!
David Sánchez lanza Media Impact, una consultora estratégica de PR y Comunicación especializada en Startups.
Un proyecto hecho 100% con No-code, con el siguiente stack:
Web: WordPress - Formularios: Tally - Mailing: MailerLite - Diseños: Figma - Automations: Make - Tienda: Gumroad - Payments: Stripe
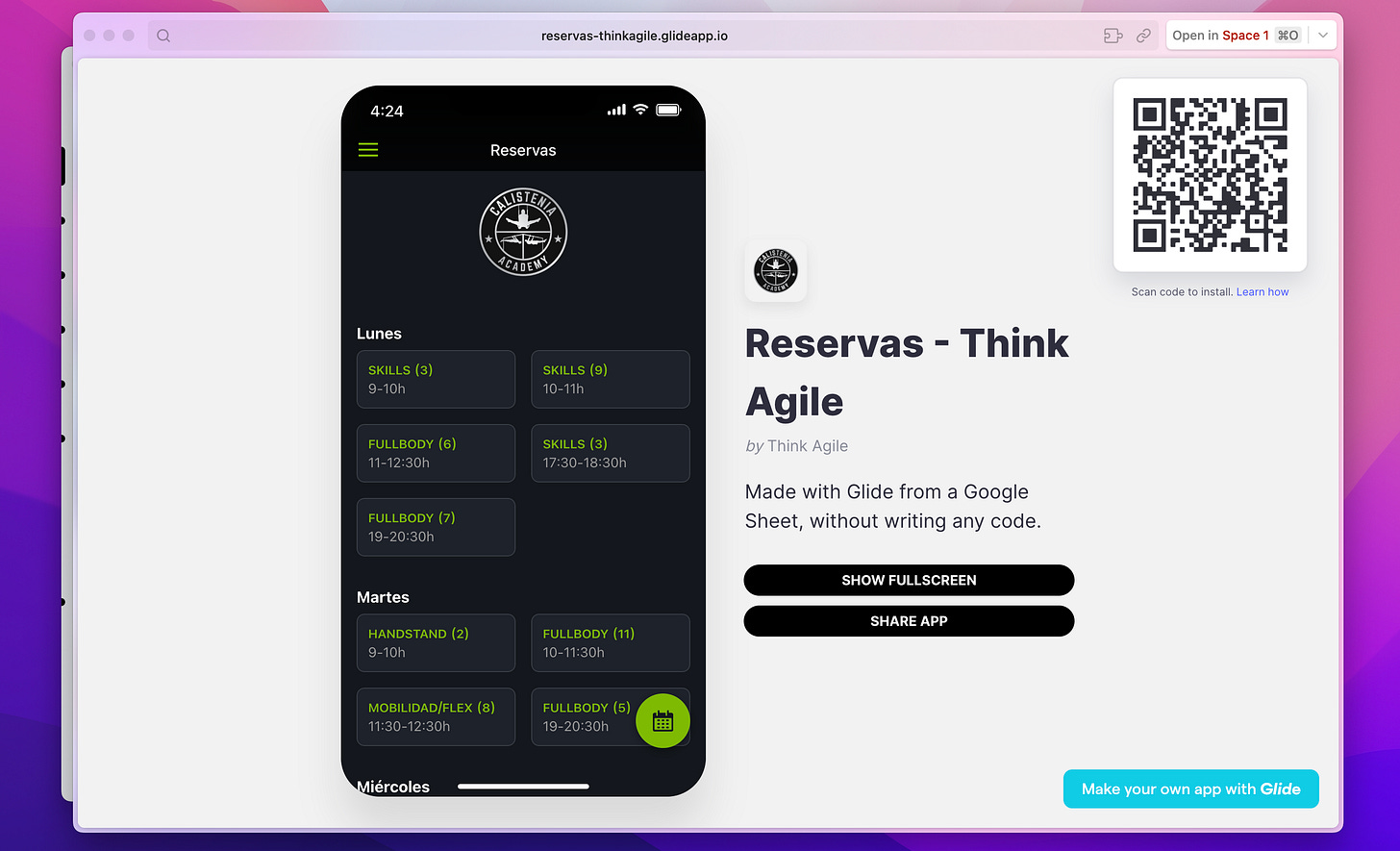
Échale un vistazo al proyecto.Álex Franco lanza una App de reservas de clases en Gimnasios hecha con Glide. Lo mejor es que lo ha hecho en simplemente 10 horas y para resolver un problema real de un cliente.
Esta app te permite:
- Ver cuantas personas y quien va a cada sesión.
- Limitar número de plazas por sesión
- Gestionar anulaciones y cambios
Échale un vistazo al proyecto.Juma lanza una cuenta de Twitter en la que puedes ver el precio de carburantes en España utilizando únicamente Make para ello. Puedes seguirla desde este enlace.
Víctor lanza un Doc de Coda para gestionar clientes de manera sencilla.
📰 Novedades de herramientas No-code
Webflow empieza a lanzar el acceso a la beta de su Lógica, que te permitirá añadir automatizaciones nativas.
Airtable introduce pequeñas mejoras como darle nombres a cada elemento (¡Que no solo se llame Records!), botones nuevos para las interfaces o actualizar Google Docs.
📚 Artículos y noticias interesantes para leer
Ignacio Arriaga nos comparte 17 landing pages que tienes que ver para inspirarte:
Alex Culebras nos cuenta cómo ha sido utilizar Flutterflow para lanzar una aplicación real al mercado.
Tips para usar Figma para presentaciones (vía la Honos de Máximo)
David nos cuenta sus aprendizajes creando Flogr.me, un proyecto que buscaba revivir Fotolog y que ha sido súper bonito verlo crecer.
🙋🏻♀️🙋🏻♂️ ¡Vente a la comunidad!
En nuestra comunidad de Nocodehackers ya somos más de 1.300 personas que compartimos nuestras inquietudes acerca de crear producto y proyectos online, sin código. ¿Te unes?
Hasta aquí la newsletter de esta semana. Si te ha gustado, no hay nada que me haga más feliz que la compartas en tus redes sociales.
Y substack te lo deja fácil. Sólo tienes que pulsar en este botón.
Te recuerdo, además que por ser suscriptor de la newsletter tienes 29€ de descuento en Nocodehackers PRO, la suscripción a todo nuestro contenido y cursos, más de 20 ahora mismo. Todo por 170€.
Para que puedas accionar el no-code y aprender a usar herramientas como Webflow, Airtable o Arengu.
Para ello usa el cupón NEWSLETTER en el checkout. Y si no te va, ¡mándame un MD!
¡Nos vemos la semana que viene!